
今年初Adobe推出Creative Cloud軟體訂閱服務,Dreamweaver這套網頁設計軟體也包含在內,用戶可以透過按月付費下載安裝並更新,到了年中,該產品推出更新版13.1,新增了多項功能,像是雲端同步處理、增強CSS設計工具、檢色器、即時檢視與反白標示,以及PHP 5.4支援等。
以上述的雲端功能應用強化機制來說,Dreamweaver軟體的租戶除了可在不同電腦登入該項服務(個人帳號可跨2臺電腦使用),還能夠將偏好設定、網站定義、自定工作區和鍵盤快速鍵等個人設定,同步到這些電腦。
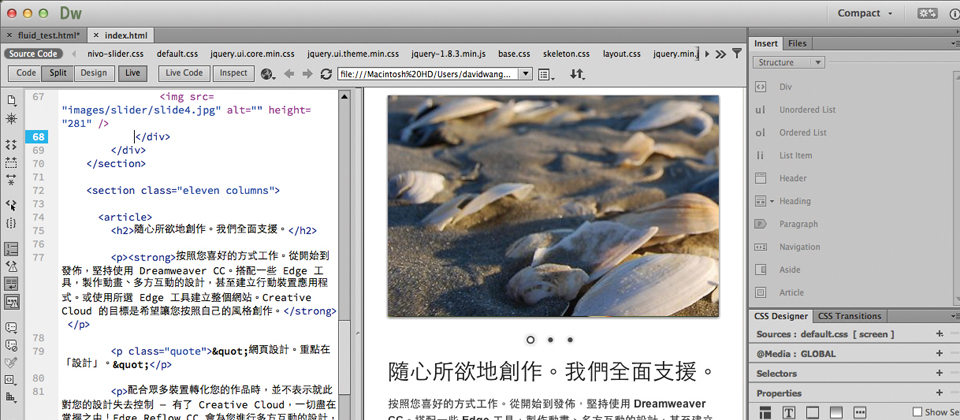
內建即時檢視,無需切換到瀏覽器
開發網頁應用時,之所以會用到一些強調所見及所得(WYSIWYG)的軟體,就是希望馬上能看到網頁設計後所呈現的效果,Dreamweaver原本就是以此為訴求的產品,但令人期待的是,Adobe在這套軟體的最新版中,終於提供了網頁即時檢視功能。
具備這項特色其實對網頁設計軟體來說,頗為重要。早期Dreamweaver及網頁設計軟體只有簡單的非即時預覽功能,我們必須按下工具鈕,才能在新視窗看見網頁預覽內容,當網頁原始碼修改後,還必須點選重新整理,才能看見修改後內容,設計時並不方便。
在新版Dreamweaver的工作區中,我們可以將切換到即時檢視,來即時預覽網頁內容,當網頁原始碼進行修改後,即時檢視視窗的網頁內容也會即時變更,如此可減少我們在網頁瀏覽器和預覽視窗之間重複切換畫面的時間,提升網頁設計的效率。
之所以有這項新的功能,主要是因為Dreamweaver 13.1的改版,特別整合了Chromium Embedded Framework,而且,這套開放原始碼框架是以Google Chromium專案為基礎,當Dreamweaver利用它來提供即時預覽功能時,由於該框架是架構在WebKit的網頁呈現引擎之上,因此,這樣即時檢視的網頁顯示效果,和開啟Google Chrome去檢視是相同的,而且也一樣具有HTML5標準的支援能力。
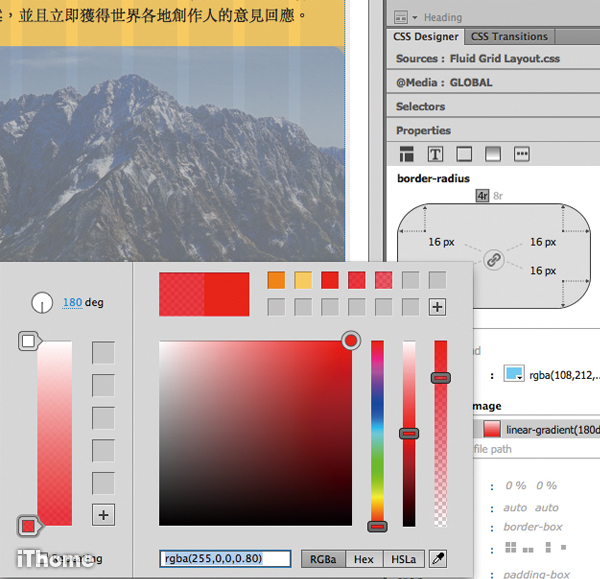
輕按滑鼠幾下,即可套用圓角、漸層和陰影等CSS屬性
Dreamweaver近期版本已內建相當好用的CSS設計工具,只需要簡單按幾下滑鼠,就能在網頁上套用漸層、方塊陰影等屬性。不像先前版本Dreamweaver的工作區中,只有簡易的CSS樣式面板,當我們要檢視或編輯CSS樣式內容時,還是得手動編輯語法,很費工。
舉例來說,實作圓角效果是CSS3的特性之一,當我們想要將圖片或DIV區塊設定為圓角邊框時,若用文字編輯器處理時,需要手動輸入CSS語法,像是border-radius所對應的圓角角度。
而透過Dreamweaver 13.0以後內建的CSS設計工具,我們可以用滑鼠點選操作來取代手動撰寫CSS語法,就能夠快速設定所需屬性。像是設定CSS3的圓角屬性時,只要在Dreamweaver點選DIV或圖片屬性,即可透過從CSS設計工具,以滑鼠點選拖拉來快速設定圓角角度。
同樣的操作方式,也可用來迅速設定其他CSS3屬性,如方塊屬性、背景色漸層、方塊陰影、文字大小、文字色彩及轉換效果等。有了這個特色,等於讓編輯CSS屬性的工作更加人性化,再搭配前面提到的即時檢視,編修網頁將更加迅速。
內建檢色器與即時反白標示,編輯網頁元素更直覺
設定色彩風格是網頁設計過程中經常要做的事,許多網頁開發工具都已在編輯器中整合檢色器(Color Picker),對Dreamweaver 13.1而言,也不例外。
它的CSS設計工具已經整合了檢色器,因此,我們現在設定所需的色彩樣式,可以直接透過檢色器、色彩滑桿、不透明度滑桿、亮度滑桿,以及滴管工具來進行。不像以往要設定CSS的顏色屬性時,我們只能靠手動的方式逐一修改網頁語法。
新版Dreamweaver內建的即時反白標示也頗為特別。當我們在工作區中同時使用程式碼檢視與設計檢視,只要點選一個視窗的標籤或屬性,另一視窗中相對應的內容就會馬上反白突顯。
有了這項功能,可以讓我們更容易識別目前頁面上因為變更而受到影響的相關元素,並提升網頁設計的效率。
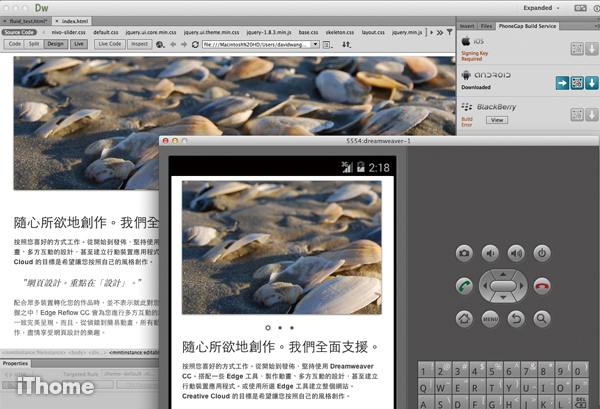
可快速將網頁內容封裝為iOS及Android原生應用程式
自從Dreamweaver推出CS 5.5版後,Adobe已經開始在其中整合PhoneGap的框架,到了最新版,仍保有該功能,使得我們將現有網頁應用程式,輕易地轉換為行動裝置應用程式。事實上,PhoneGap是一套知名的行動應用開發框架,它讓開發者用HTML、CSS和JavaScript,即可跨不同行動平臺來建立原生應用程式。
以往我們的HTML網頁應用若要執行在行動裝置上,只能透過這些裝置的瀏覽器來執行,無法直接轉換成原生應用程式,而透過整合PhoneGap的Dreamweaver軟體,我們可以設計好的網站,快速打包成iOS或Android等平臺的原生應用程式,同時,上述工作只需透過滑鼠點擊,就能完成所有步驟。
其實要應用PhoneGap,我們固然可以在XCode和Eclipse等開發工具來操作,但這些開發工具主要著重在原生程式碼(如Objective-C和Java)的撰寫,因此在設計網頁元素時,仍不方便。現在,透過Dreamweaver的圖形化設計工具,以及與PhoneGap整合,我們可以更有效率地設計網頁元素,並將網站內容快速打包成行動裝置應用程式。
舉例來說,如果要將設計好的網站,打包成Android原生應用程式,只要利用Dreamweaver的PhoneGap Build組件服務,我們就能將網站內容自動打包為App。
將這支App裝到行動裝置之前,我們還可以透過Dreamweaver的Android模擬器測試,之後我們就可以將APK執行檔安裝到行動裝置上。

快速將網頁應用封裝成行動應用程式
開發人員可運用這套軟體的PhoneGap Build組件服務,快速將已經完成的網頁應用,打包、封裝成針對各種行動裝置平臺的原生應用程式,並透過Dreamweaver提供的模擬器,來執行使用測試或是同步到行動裝置上。

圖形化CSS設計取代語法編輯
內建CSS設計工具及檢色器,支援各種CSS屬性,我們可透過簡單的滑鼠點擊,輕鬆編輯網頁上的CSS屬性,並使用圖形化的調色盤工具來選取顏色。
| 產品資訊 |
●建議售價:每月640元/須簽約一年 ●原廠:Adobe 0800-666-536 ●網址:www.adobe.com.tw ●硬體需求:Intel Core 2 Duo處理器、4GB記憶體、10.5GB硬碟空間 ●系統需求:Windows XP/7/8/8.1、Mac OS X 10.7~10.9 ●其他需求:JRE 1.6 ●支援語言:HTML、CSS、JavaScript、PHP |
【註:規格與價格由廠商提供,因時有異動,正確資訊請洽廠商。】
熱門新聞
2026-02-06
2026-02-06
2026-02-09
2026-02-06
2026-02-06
2026-02-06
2026-02-06








