
JetBrains釋出了新版跨平臺UI開發框架Compose Multiplatform 1.6.0。這個新版本加入多項新功能,像是改進資源管理函式庫,並且新增UI測試API以及iOS輔助功能支援,同時也強化與新版Kotlin,以及Google最新Jetpack Compose變更的相容性。
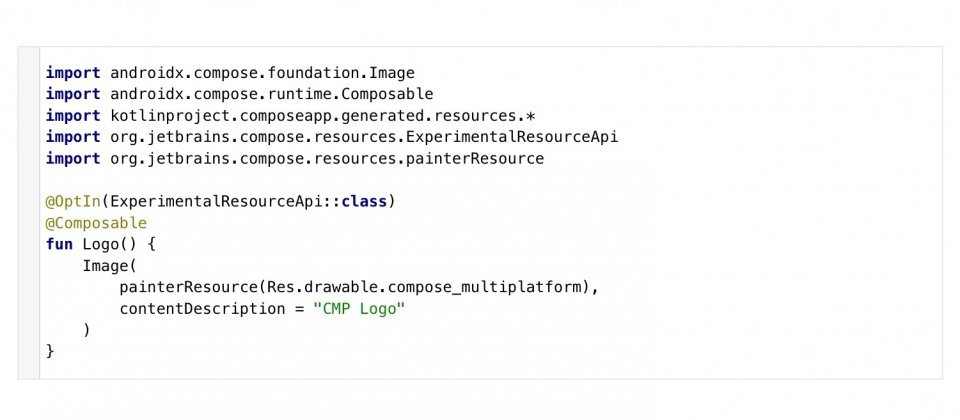
Compose Multiplatform 1.6.0中的一項重要變更,便是改進共用和存取資源API,新的API讓開發者在Compose Multiplatform應用程式中匯入和存取更多類型的資源,像是圖像、字體、字串和各種檔案。新的資源API讓開發者於不同情境使用相同資源的變體,包括地區設置、螢幕密度和主題,因此開發者可以根據地區設置在地化文字,或是根據螢幕解析度提供替代圖像,甚至是深色模式下的圖標顏色,都可以透過在相對應的目錄名稱,增加特定符號來表達這些限制。
開發者現在也可以使用新的UI測試工具,確保應用程式按照預期運作。Compose Multiplatform 1.6.0中的實驗性API,讓開發者可以編寫通用UI測試,以驗證應用程式介面在不同平臺上的行為。
另外,該框架也進一步支援iOS的輔助功能,使身心障礙者更容易操作Compose UI。在這項更新之後,iOS的螢幕閱讀器和VoiceOver功能,都能夠存取Compose Multiplatform UI的內容,而且Compose Multiplatform UI也支援iOS原生UI相同的操作手勢。官方解釋,Compose Multiplatform的語義資料會自動對應到輔助功能樹(Accessibility Tree)中,開發者可以將這些資料提供給輔助功能,並且使用Apple XCTest框架測試。
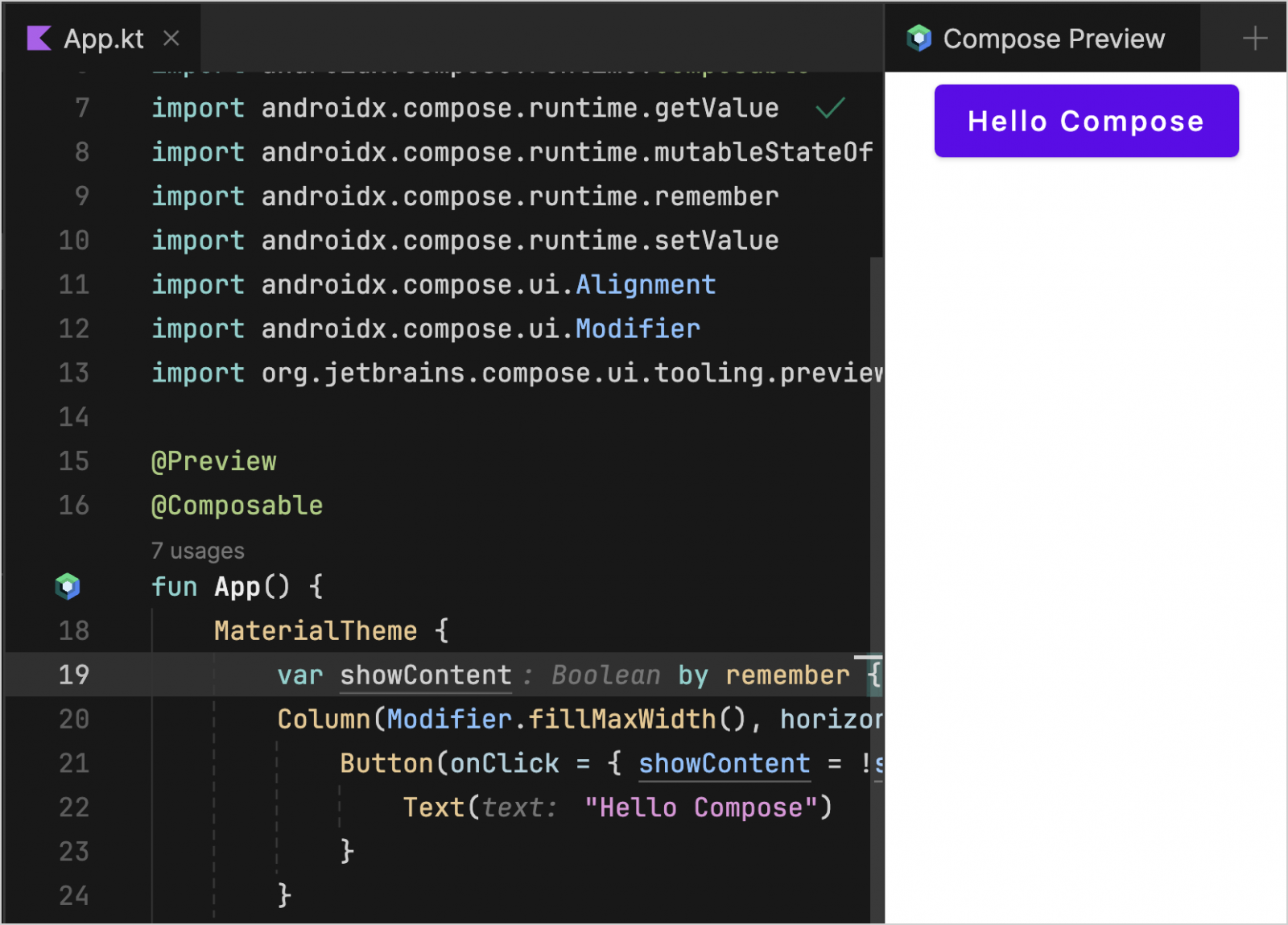
在這個新版本中,Compose Multiplatform也更新加入通用@Preview註解,過去@Preview僅適用於Android和桌面平臺,現在該註解由JetBrains Fleet 1.31版本提供通用支援,而透過使用@Preview,開發者可以簡單地預覽UI創建函式@Composable,不需要執行整個應用程式。

圖片來源/JetBrains
在@Composable函式前添加@Preview註解,JetBrains Fleet會在旁邊程式碼旁提供預覽,讓開發者可以直接瀏覽@Composable的渲染結果,這對於快速迭代和檢查UI變更非常有用,因為可省去開發者重新編譯和部署應用程式的時間。
熱門新聞
2026-01-12
2026-01-12
2026-01-12
2026-01-12
2026-01-12