瀏覽器互通專案Interop 2023成效佳,Interop 2024鎖定17項技術
瀏覽器廠商制定Interop 2024繼續提升瀏覽器互通性,涵蓋無障礙、CSS巢狀與自訂屬性等17個領域,要使得網頁在各瀏覽器中顯示更加一致
2024-02-06
Meta開源旗下臉書、Instagram等產品都在使用的網頁介面樣式系統StyleX
StyleX是Meta新開源的網頁介面樣式系統,專為大型應用程式設計,支援CSS表達性子集,並以原子CSS類別名稱最佳化樣式,不只減少CSS程式碼重複,也使得樣式管理更一致與高效
2023-12-12
Google地圖平臺添加可讓開發者更改樣式的進階圖標,甚至能以CSS動態配置進階圖標,提供動態圖標體驗
2022-10-08
| Safari | WebKit | CSS | Web API
Apple瀏覽器Safari 15.4也開始支援<dialog>元素和Cascade Layers
Safari 15.4採用新版WebKit,新增70多項新功能,包括<dialog>元素和Cascade Layers,同時Web API也有更新,讓開發人員可以對同一來源的不同頁籤,提供更好的使用體驗
2022-03-16
GitHub重新調整使用的函式,以及CSS動畫的設定,使得樣式重新運算次數,與CPU使用率大幅下降
2021-02-02
在臉書新版網頁中,無論CSS和JavaScript程式碼都經最佳化,大幅降低初始載入的量以提升初始渲染速度
2020-05-12
Firefox 74終止側載入擴充套件安裝支援並停用TLS 1.0/1.1
現在Firefox上安裝擴充套件皆需要使用者明確參與,但延長支援版本(ESR)仍會繼續支援側載入安裝方法
2020-03-12
| Chrome | Houdini | CSS | JavaScript | 開發
Chrome 78加入新的Houdini API強化渲染引擎的功能
開發者現在可以在不影響瀏覽器效能的情況下,以JavaScript直接擴充CSS
2019-09-23
| Firefox | Mozilla | CSS | 開發
Firefox 68實作::marker偽元素,方便開發者為列表加入項目符號
開發者可以使用::marker偽元素,自由地將圖片作為項目符號,或是改變文字樣式
2019-08-06
| Firefox | Flexbox | DevTools | CSS
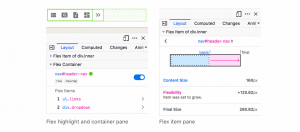
Firefox 65開發者工具將加入Flexbox Inspector功能
Flexbox Inspector是在Firefox DevTools中的功能,會在使用Flexbox布局模型的網頁原始碼中,主動出現Flex字樣與圖標,引導開發者查看偵錯
2019-01-14