
臉書對全球使用者部署了最新版本的網頁介面,並且公開最新的網頁設計堆疊,其使用聲明性JavaScript函式庫React,以及GraphQL用戶端Relay,來重新打造Facebook.com,達成可快速啟動以及提供更豐富使用者體驗的目的。
Facebook.com在2004年上線時,是一個伺服器渲染的PHP網站,但隨著時間的發展,加入許多新技術以及新功能,在疊床架屋的情況下,使得網站速度越來越慢,而且也難以加入新的功能,包括深色模式以及更多動態消息操作等使用者體驗。

臉書意識到現有技術堆疊已經無法支援他們想要的應用程式功能以及效能,因此才計畫以最新的瀏覽器技術,打造一個全新的網頁應用程式,臉書提到,整個打掉重練的例子很少,但是過去十年技術變化太大,他們必須整個重寫才能實現他們想要達成的效能目標,以及未來的功能發展。
新的臉書網頁其中一個重要的設計想法,便是只在需要的時刻,後端僅交付需要的資料,而這個想法也讓臉書可在初始渲染首頁時,減少80%的CSS,以及大幅減少初始JavaScript頁面渲染程式碼。
在舊的臉書網站,當載入首頁時,會需要載入超過400 KB的壓縮CSS,這些CSS在未壓縮時容量更高達2 MB,不過,這麼大的CSS檔案,在初始渲染時僅使用了10%,臉書提到,他們一開始也沒有這麼多CSS,是隨著時間發展一點一滴增加,而增加的原因部分是因為要增加新功能,就必須要添加新的CSS。
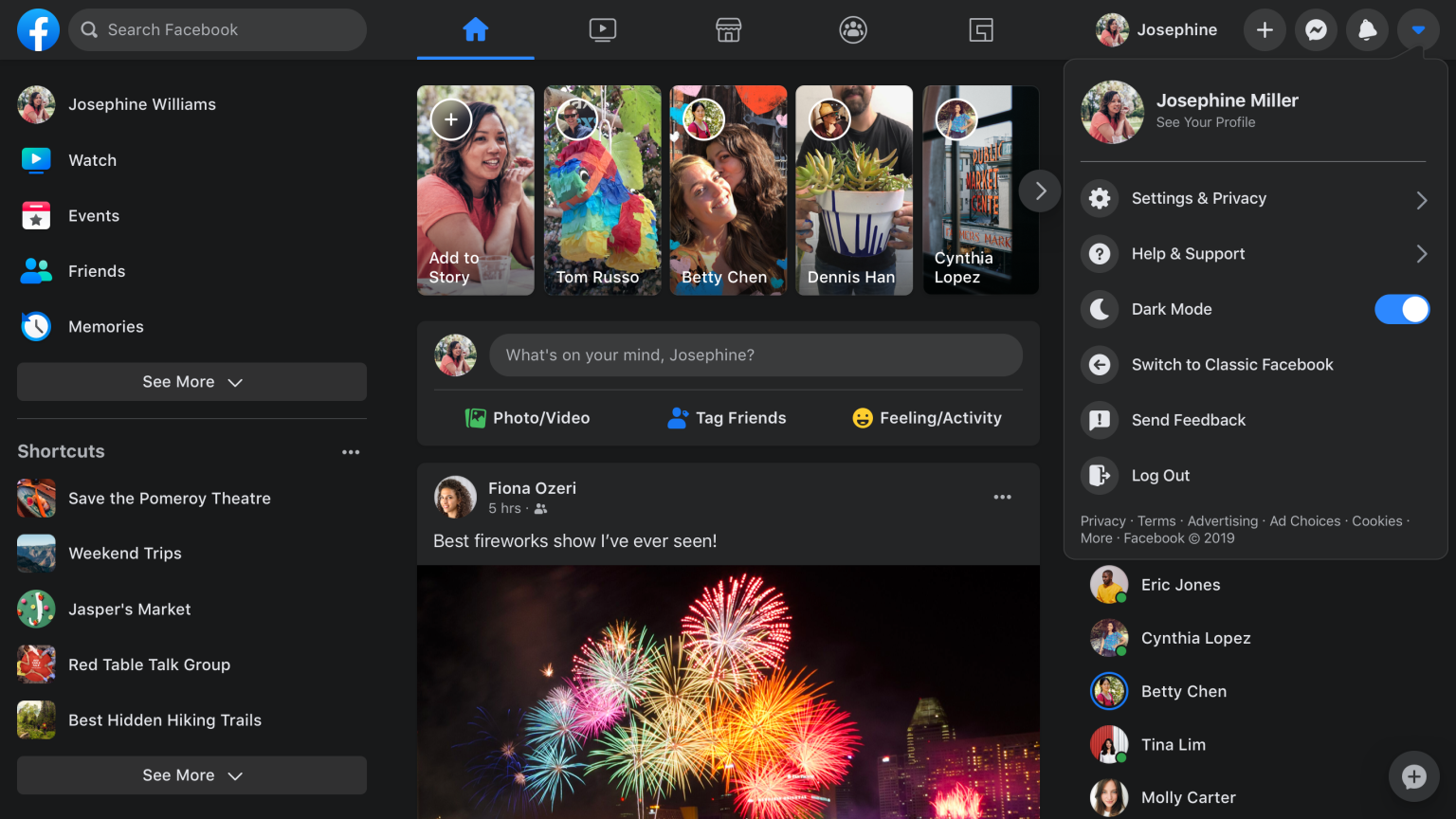
臉書解決這個問題的方法,是在建置時期產生原子CSS,原子CSS樣式只會以對數曲線成長,也就是說,相同的樣式宣告只會存在一份,因此總數量不會因開發團隊撰寫的功能數和重複樣式而增加,臉書將整個網站產生的原子CSS,組合成一個單一的小型共享樣式表,讓新首頁下載CSS的量不到舊網站的20%,而且網站也能支援深色模式和動態字體大小,並且提高了圖像渲染效能。
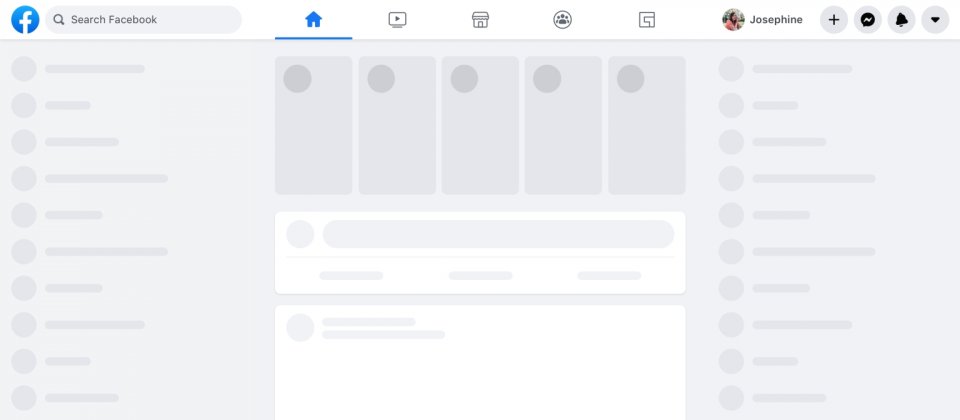
而且臉書還透過拆分JavaScript以提高網頁的效能,臉書提到,程式碼的大小是JavaScript單頁面應用程式效能最重要的考量點,因為JavaScript的大小會嚴重影響頁面載入的效能,所以臉書利用增量程式碼下載來解決這個問題,當使用者在等待頁面載入時,臉書會先呈現頁面的使用者介面骨架,立即讓使用者感受到回饋。
臉書提到,因為框架需要的資源最少,因此當把所有程式碼都打包在一起,便無法提早渲染框架,因此臉書根據頁面顯示順序,將程式碼拆分成多個程式包,但臉書表示,直接這麼做無法提升效能,反而會傷害效能,重點在於他們使用靜態可分析的API,將JavaScript初始載入分為三層。
第一層是首頁的基本布局,包括初始載入狀態的使用者介面骨架,第二層則為顯示所有首頁內容需要的JavaScript,在第二層之後,所有螢幕上顯示的內容,就不會產生任何視覺變化,而第三層則包含不用於顯示的所有資料,這些資料不會影響螢幕上的畫素,包括日誌程式碼和更新資料的訂閱等。
這個做法使原本500 KB的JavaScript頁面下載資料量,重新分配為第一層50 KB,在第二層則是150 KB,第三層為300 KB,由於第三層的資料不影響螢幕上的畫素,因此渲染時間僅發生在第一層和第二層,進而減少首次頁面繪製和視覺化的時間。
另外,資料擷取也是一個重點,臉書提到,雖然在舊的網站上,在某些功能已經使用GraphQL擷取資料,但大多數臨時獲取的資料,都還是由伺服器端PHP渲染處理,而在新網站中,他們完全改用GraphQL。
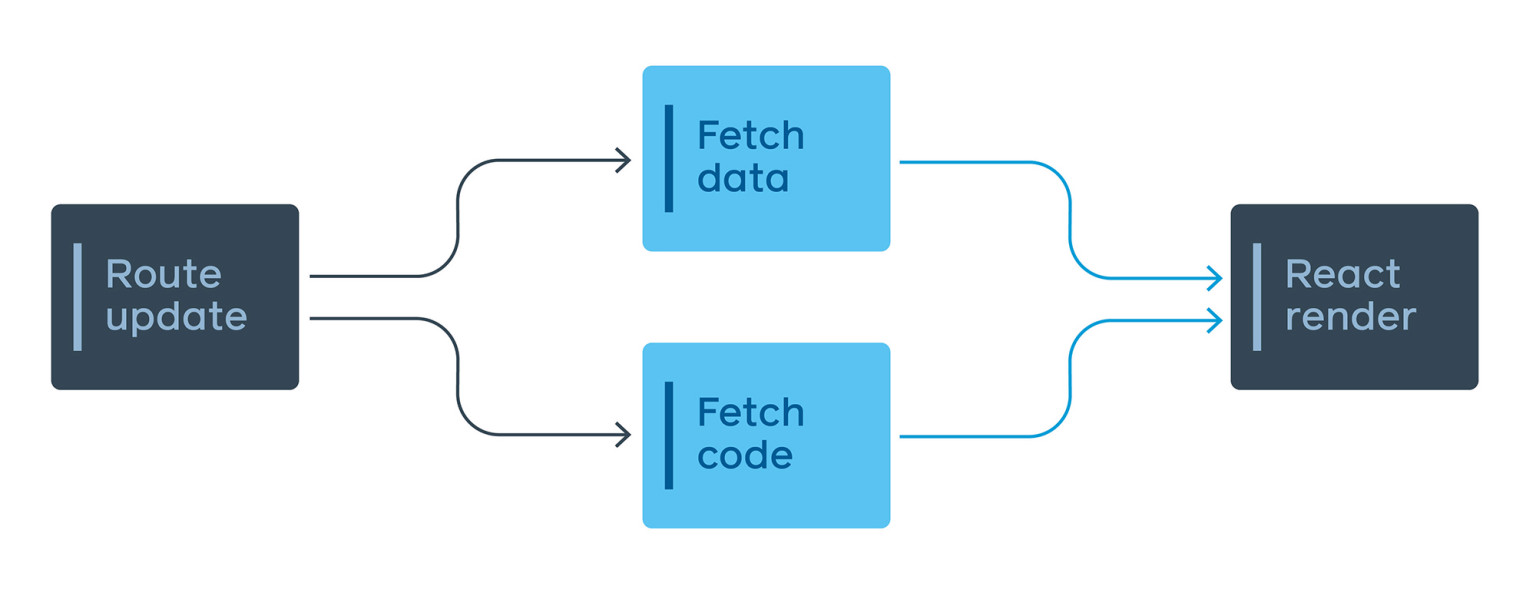
由於許多網頁應用程式,都需要等到JavaScript下載完之後,才能知道需要向伺服器請求哪些資料,因此會增加畫面繪製時間,但Relay可以靜態地知道頁面需要的資料,也就是說,一旦伺服器收到頁面請求,便可以立刻準備需要的資料,並且和需要的程式碼平行下載,而這樣能夠減少額外的往返,所以能更快速地呈現最終頁面內容。

熱門新聞
2026-01-09
2026-01-09
2026-01-12
2026-01-10
2026-01-12
2026-01-12