周峻佑
最近有種小板子很紅,是號稱人人都能開發,自己就能動手做出成品的「開發板」。這些板子的價格便宜,構造簡單,且開發資源豐富,它們帶來了一群開發的創客(Maker),甚至像微軟這樣的大廠,開始提供支援這些開發板的Windows,準備跨足這些板子可能帶來的物聯網(IoT)商機。
許益祥說,他們覺得現在對Arduino開發板進行創作,如果能夠改用Web的網頁語法標籤,將會變得非常的直覺。因此,他們將Arduino Pro Mini與Wi-Fi晶片模組結合,開發出Webduino。這個板子只要插上電源,就會自動連上雲端,供創客和技術人員進行研發以及應用。有別於一般的Arduino開發板,Webduino在板子上燒錄他們改造能夠支援Web語法的功能,並且,基於程式碼都放在雲端的機制,可以立即更新,不用像一般的Arduino板子,一旦要更新程式碼,必須重新燒錄至晶片。
把Arduino結合HTML、JavaScript、CSS等WebComponent,這就是Webduino。
除此之外,Webduino的開發者並不需要像一般研發的方式,需要在電腦中安裝開發環境,才能夠作業,Webduino只需要有瀏覽器即可,因此也不需要耗費建置環境的時間和精力。
用Webduino當控制器,操作電腦瀏覽器上的Flappy Bird。現場因為無線網路訊號的關係,沒有像Youtube上示範的那麼順利。
現場許益祥示範了以HTML程式碼點亮LED燈。程式碼所使用的語法,是使用者自訂的網頁標籤,因此相當接近人類的自然語言。以點亮LED燈的語法為例,幾乎只有把英文「LED On」略加修改。而這也是他們開發Webduino的原始點。許益祥也展示了以開發板上的控制器,控制網頁上的Flappy Bird,經我們與許益祥確認,他們正研發可以從網頁上對Webduino進行操作的功能。
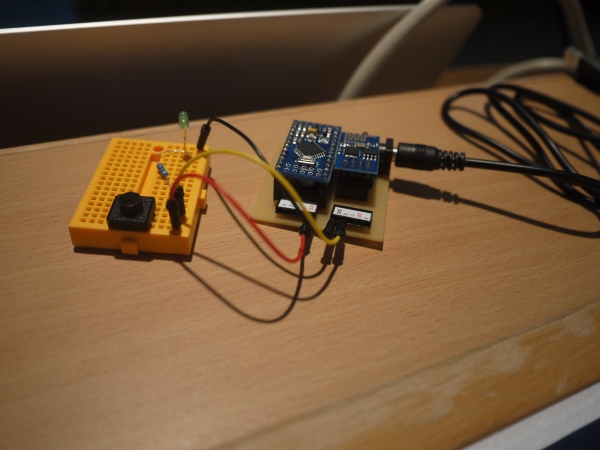
在Webduino環境中,只要對原始碼加入<led state=’on’>的語法,IoT裝置通電後,就會點亮圖中黃色版子上的LED燈。許益祥也開玩笑地說,讓這種裝置通電,還沒辦法直接以下指令達成。
許益祥表示,雖然與他們一樣聲稱能用Web技術開發這些開發板的專案很多,甚至還可以找到與他們同名的專案,然而據他的了解,目前只有他們是真正做到可以用HTML語法,控制Arduino開發板的廠商。並且,Webduino支援最新開放標準WebComponents,很容易整合到既有的網頁中,實現虛(網頁)實(Arduino與傳感器)整合。
目前Webduino的規畫,許益祥表示初期主要是走教育市場,將開發板與元件包裝成教學套件,並結合物聯網課程、解決方案導入學校,而「用標準Web技術控制晶片」的開發理念,也正在推廣當中,特點是能快速打造雛形,驗證創意的可行性。再來會朝向開放原始碼,從Web端程式碼、Server端程式碼、韌體程式碼分三階段開放,逐漸把獲利重心放在雲端租賃服務,推出雲端傳感器的產品,幫助既有的Arduino開發者能更容易的使用雲端服務。
未來不只是人人開發,Webduino還要能快速開發,我們認為,未來創客的創意將能夠越來越容易實現。
影片中利用板子上電路板的紅外線感應器,偵測與牆壁的距離,來放大或縮小螢幕上的圖片。而圖片旁邊就是要感應器運作的程式語法段落,會寫網頁的使用者可以看到,語法基本上就是JavaScript的延伸。
熱門新聞
2025-12-31
2025-12-31
2025-12-31
2025-12-31
2025-12-31
2025-12-31