
微軟在Visual Studio 2022中加入新工具,改善JavaScript和TypeScript的前端開發體驗,開發者將可以選擇新的JavaScript/TypeScript專案類別,獨立開發Angular、React和Vue專案,且簡單地將前端專案,與ASP.NET Core後端整合,並應用像是Test Explorer等現有的工具。
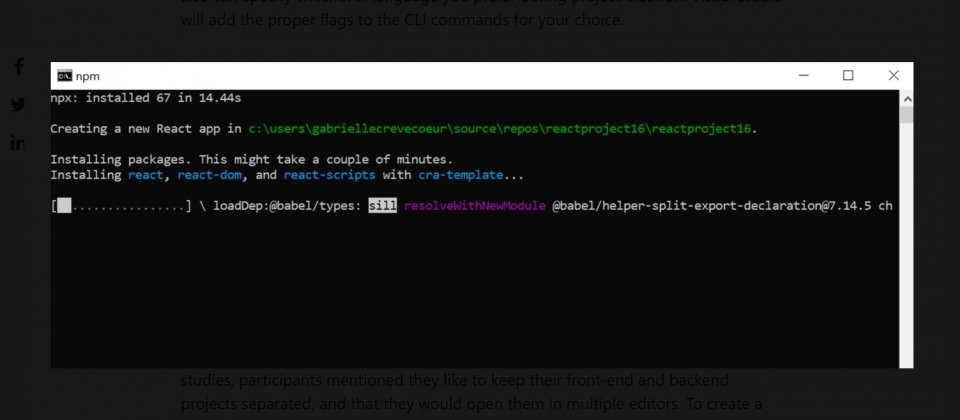
當前包含在Visual Studio中的Angular、React和Vue樣板通常不是最新的,而微軟為了解決這個問題,在Visual Studio 2022中使用每一個框架的原生CLI工具,來產生前端專案樣板,包括Angular CLI、Create React App和Vue CLI。
Visual Studio會探索並使用安裝在路徑中的CLI建構專案,因此當開發者電腦沒有安裝所選擇的CLI,則創建專案的對話視窗便會收到錯誤訊息。由於React和Vue皆支援TypeScript與JavaScript,因此開發者可以指定想要使用的語言,Visual Studio便會在CLI命令中添加適當的旗標。
微軟提到,不少開發者習慣把前端和後端專案分開,以便在不同的編輯器中開啟,而Visual Studio 2022現在也提供類似的配置,在同一個解決方案設置前端和後端專案,而JavaScript/TypeScript專案可以簡單地與ASP.NET Core Web API整合,並且選擇一起或是各自獨立運作、除錯和編輯。
創建JavaScript/TypeScript專案時,開發者可以啟用Test Explorer進行單元測試,微軟在React和Vue專案使用Jest,並在Angular專案使用Karma和Jasmine,在預設情況下,開發者可以執行每個框架所提供的預設測試,或是自己編寫各種測試。
不只在Visual Studio,用戶也能夠在VS Code中快速對JavaScript/TypeScript專案除錯,微軟在專案樣板提供了一個launch.json檔案,該文件可以使用於Visual Studio以及VS Code,以設定啟動配置,因此開發者可以在Visual Studio以及VS Code間就能無縫地開啟、編輯和除錯JavaScript/TypeScript專案。
熱門新聞
2025-12-24
2025-12-26
2025-12-26
2025-12-26
2025-12-29
2025-12-26
2025-12-26