微軟釋出Visual Studio Code 1.32,在工作區域(Workbench)、編輯器以及語言功能都有更新,另外還增加了一些預覽功能,供想要嚐鮮的開發者使用回饋。
從這個版本開始,使用者可以預覽並且安裝顏色主題,而且在安裝完主題之後,可以隨即應用顏色以及圖標,而不需要重新載入(下圖)。在快捷鍵編輯器中,開發者現在可以編輯When屬性,微軟還移除了鍵盤快捷鍵編輯器開啟keybindings.json檔案的連結,將該功能改至編輯器標題右側的{}按紐。

微軟接受了使用者的回饋,在Linux上決定將window.titleBarStyle預設設定從自定義改為本機端,即便如此,微軟仍然建議開發者使用客製化標題列,以獲得更好的可存取性支援。
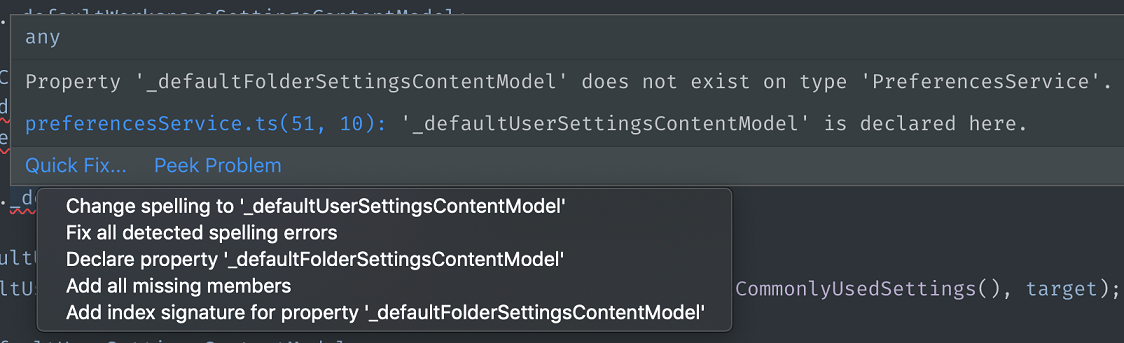
在編輯器方面,新版本改進了滑鼠懸停(Hover)以及問題面板(Problems Panel)。現在問題面板加入了具有快速修復(Quick Fix)以及問題窺探(Peek Problem)功能的命令列(下圖),開發者滑鼠移動至快速修復選項上,就能啟動快速修復功能,而問題窺探功能則會在編輯器中開啟窺探視圖(Peek View)。開發者可以從問題面板的窺探視圖,瀏覽錯誤或是警告。

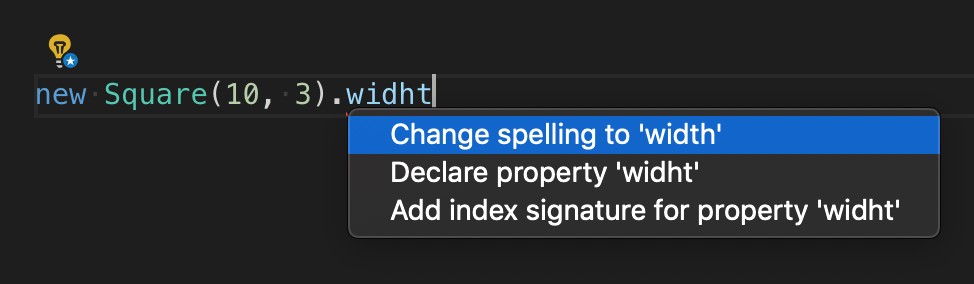
Visual Studio Code的快速修復是由Code Action API支援,微軟提到,雖然針對同一個錯誤,可能存在許多快速修復的方法,但是通常只有一個最合理的解法。現在系統會將其中一個修復建議,標記成為最佳選項,以表示其為問題最合理的修復方式,當存在最佳修復選項時,提示燈泡會出現一個藍色小標示,開發者可以使用自動修復命令,自動應用最佳修復。

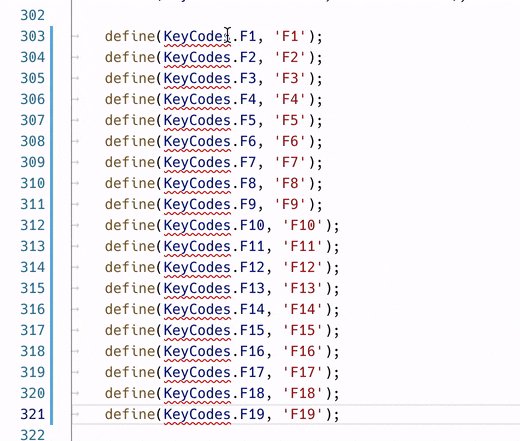
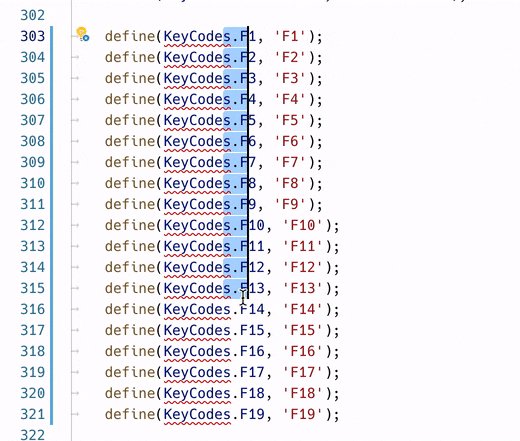
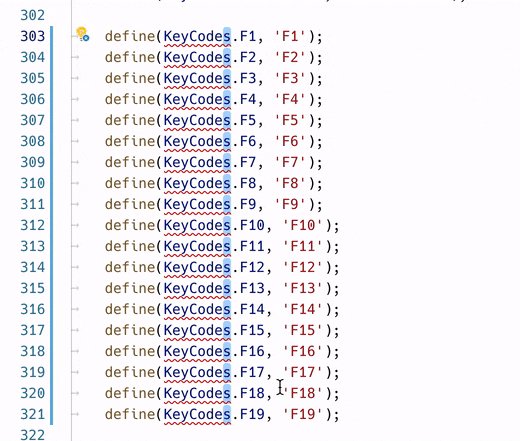
expandLineSelection預設綁定快捷鍵更改了,從Ctrl+I改為Ctrl+L,在macOS則從Cmd+I改為Cmd+L。而多行選擇也改變了,現在開發者可以按住Alt修飾字並在編輯器中拖拉,在正常選擇和以行為單位的選擇進行切換。

Visual Studio Code 1.32包含了TypeScript 3.3.3,其中修正了部分臭蟲,在功能改進上,Visual Studio Code現在支援動態載入,在安裝大多數擴充套件時,包括TypeScript以及Markdown擴充套件不需要重新載入。另外,新版還針對ARIA屬性改進HTML IntelliSense,由於Visual Studio Code可以從W3C以及MDN取得ARIA(Accessible Rich Internet Applications)可用資料,因此Visual Studio Code現在會顯示ARIA屬性和DOM事件的描述。
這個版本Visual Studio Code新加入的預覽功能,能夠在偵錯伺服器程式時,自動打開URL。微軟提到,由於在開發網頁應用程式的時候,需要在網頁瀏覽器中打開特定的URL,才能在偵錯器中觸發伺服器程式碼,而現在Visual Studio Code能以靈活的方式自動實行這個過程。
熱門新聞
2025-12-24
2025-12-26
2025-12-26
2025-12-26
2025-12-29
2025-12-26
2025-12-26