
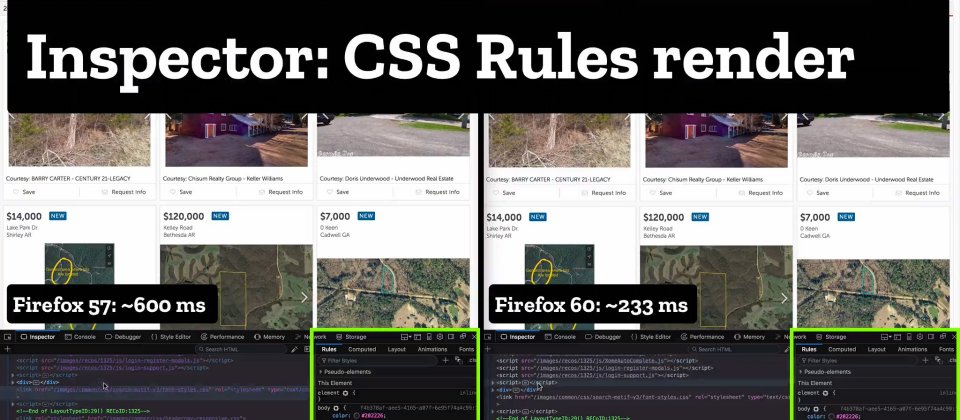
在去年隨著Firefox Quantum釋出的開發工具DevTools,被開發者認為工具執行速度明顯降低,不如舊版本的效能,而Mozilla最近釋出新版本,修復了部分的操作效能問題,並且強化了介面回應性。
在2017年,Firefox底層引擎Servo部分以Rust重新改寫,推出效能大提升的Firefox Quantum,Mozilla提到,他們原本就預期DevTools的效能將會降低,畢竟為初版,不過這個情況將在後續幾個版本慢慢得到修正。該團隊表示,現在DevTools的開發團隊政策為效能優先,雖然目前仍然有一些待處理問題,但是在多數操作應該順暢不少。
現在於頁面檢視器中,瀏覽階層式樣式表操作會流暢不少,特別是在越大的CSS檔案會越有感,另外,打開頁面檢視器的配置面板,或是無論以控制臺瀏覽大量日誌訊息,還是展開有大量屬性的物件,速度會快上許多。
而且在網路監視器中操作大頁面的更新請求時,使用者介面現在更加靈活,同時在除錯器中載入巨大檔案或是擁有數百原始碼映射表時,啟動速度已大幅提升。
Mozilla會在DevTools上執行測試套件數次後,取得平均執行時間,產生JSON檔案和結果,並顯示在公開儀表板上,藉此可以讓DevTools開發團隊與使用者看到每個功能的效能變化,Mozilla提到,部分折線圖會有劇烈的上下變化,有可能是因為該效能的測試改變所造成的時間變化。
熱門新聞
2026-01-06
2026-01-06
2026-01-06
2026-01-05
2026-01-02