| Web Worker API | JavaScript | 實現並行 | HTML5 | 平行程式設計 | 多核心CPU | 並行演算 | 程式開發 | 林信良 | 程式人
關於應用程式得並行運作,JavaScript是用單執行緒來實現,而在HTML5當中,提供了支援多執行緒的Web Worker,我們可以朝平行程式設計的方向來思考應用,更能發揮真正的效益
2019-09-20
| 臉書 | JavaScript | 行動裝置 | 開發
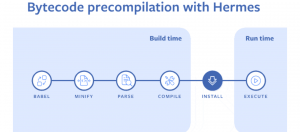
臉書開源為行動應用程式最佳化的JavaScript引擎Hermes
臉書為提升行動應用程式的效能,釋出經最佳化的JavaScript引擎Hermes,能提升應用程式載入的效能以及記憶體使用效率
2019-07-18
| 程式開發 | 程式人 | 林信良 | Unicode | JavaScript
確實!Unicode是複雜,對於程式語言提供的相關支援也有不同,開發者應了解所支援的編碼。舉例來說,若要針對採用這類編碼的字串,計算出字元長度,裡面的元素單位是碼點還是碼元?
2019-07-08
| Apple | 瀏覽器 | WebKit | JavaScript | 開發
Webkit推出新的位元組碼格式,能減少10%執行網站的記憶體用量
Webkit所使用的新位元組碼格式,可以讓使用大量JavaScript程式碼的網站,整體減少使用約10%的記憶體
2019-06-25
ES6之後,對於陣列予以強化,增加了Map、Set等群集,開發者應瞭解並善加利用這些特性,同時,也別忘了測試API的行為,驗證其確實符合所需
2019-06-22
| 微軟 | Visual Studio 2019 | JavaScript | 開發
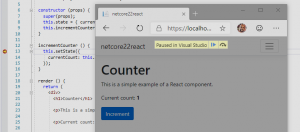
最新Visual Studio 2019可以用Edge瀏覽器除錯JavaScript
開發者只要安裝Edge Insider瀏覽器,就能在Visual Studio 2019中,逐步為JavaScript程式碼除錯
2019-06-14
| ES9 | JavaScript | 非同步迭代
關於在JavaScript開發環境下的非同步處理,從ES6到ES9,先後加入Promise API,以及async、await、非同步迭代的語法,讓我們先從同步迭代著手,逐一檢視歷來的相關作法
2019-06-07
| CloudFlare | JavaScript | BinaryAST | Mozilla
Cloudflare支援JavaScript新格式BinaryAST,加速載入網頁應用程式
Cloudflare、Mozilla、臉書以及彭博共同發展了JavaScript新格式BinaryAST,現在Cloudflare Workers開始支援
2019-05-21