
g0v零時政府共同創辦人吳泰輝在2012年完成「政府總預算視覺化」專案後,與專案夥伴共同創立零時政府。這項專案富含互動圖像,網頁中的泡泡比例大小呈現出中央政府各部門的預算多寡,當民眾將游標移置泡泡時能看見開支項目,點選泡泡後還能對每項開支進行評分。
擅長資料視覺化的他過去曾在聯發科擔任軟體工程師,而後創業打造foundi房地資訊站。foundi房地資訊站結合了區域的房地產資訊,如歷史房價、價格分佈等資訊,透過互動式視覺化資料呈現,同時他也運用了政府相關部門釋出的開放資料,進一步結合地標與Google地圖,利用直覺式地圖介面,讓讀者能快速取得需要的房地產資訊。

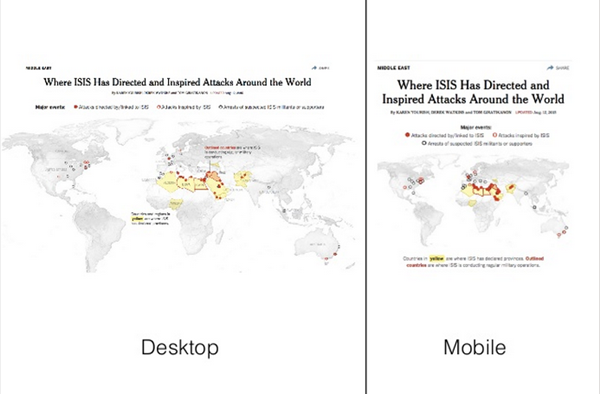
吳泰輝展示了紐約時報的報導隨著不同裝置有不同的呈現,像是在手機中呈現的地圖影像縮小,標題字則依比例調整。
實踐資料視覺化的關鍵是響應式視覺化 ( Responsive Visualiztion )
吳泰輝說明,最佳的資料視覺化其實是響應式視覺化,響應式視覺化是指當資訊、資料能於各式品牌的手機、平板、筆電,或者任一瀏覽器,呈現最適合讀者的視覺效果。他假設某些網頁上面註明本網站最佳瀏覽模式為1024x768,建議瀏覽器為IE6或FireFox 2.0以上版本,其實這就並未做到響應式視覺化的設計。
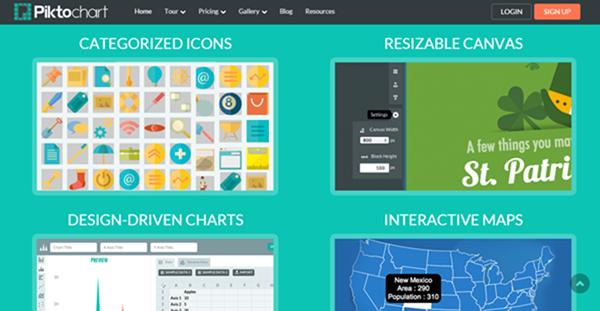
另外,吳泰輝認為使用資料視覺化工具的人大概分為行銷、設計及開發三種。對於行銷人員,他推薦的工具如Piktochart, Raw等能製作互動式網頁或多樣靜態資訊圖表。他還說,行銷的視覺化資料同時必須考量到能方便上傳在社交平台上,讓大家回應,且網頁內的字形、顏色、留白等元素也必須考慮。再利用測試軟體去驗證視覺化的效果,像是Google的pagespeed。
而針對開發人員,吳泰輝推薦能夠打造互動式網頁資料的資料視覺化工具D3.js,他進一步解釋,D3.js是一套Javascript的函式庫,能有效率的操作資料文件,以處理HTML文件為主,也能用在CSS3、SVG上。除此之外,D3.js也可以設計出互動性、階段性動態等網頁。

使用者可依據需求,從Piktochart打造出適合觀看的圖表。
ai檔變html,方便蒐尋
另外,吳泰輝也介紹一項工具「ai2html」。一般的圖表在轉換成圖後,往往沒辦法簡單的讓程式分析使用,因此紐約時報開發了此項ai2html開源專案,讓向量原稿轉成網頁源碼,他解釋,ai2html可以將Adobe Illustrator的預設格式ai檔轉換成HTML/CSS,同時將文字抽離。如此以來,能利於混合文字的圖片在搜尋時易被找到,修改檔案時也不需要再重新填入文字,因為ai2html產生的HTML/CSS輸出能夠自動帶入文字內容。
資料視覺化工具RAW,簡單繪製圖表
同時,能利用RAW圖表工具,將繁複的表格資料用四個步驟:匯入、選擇圖表、欄位對應、調整參數,最後用png或svg的方式下載存檔,就能產生一張圖表。目前圖表類型共有16種。

透過工具RAW繪製圖表,圖表目前共有16種類型可以選擇。

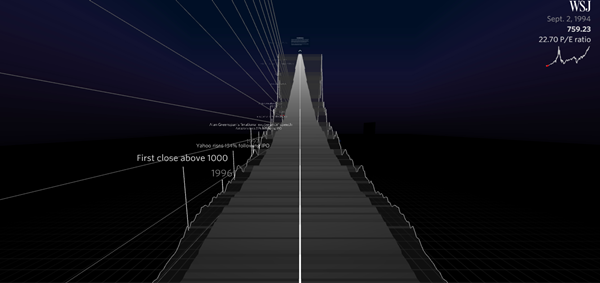
吳泰輝現場展示華盛頓日報做的視覺化互動網頁3D Nasdaq(美國全國證券交易商協會自動行情指數),讀者能像搭乘雲霄飛車般隨著時間演進看見股市高低移動。(http://graphics.wsj.com/3d-nasdaq/)
最後,吳泰輝表示,不論是利用自己調查的資料或是政府的開放資料,其實資料視覺化並不困難,市面上許多免費且容易使用的資料視覺化工具及開源API,只要擅用他們,就能輕易打造出讀者更方便閱讀的模樣。
熱門新聞
2025-12-31
2025-12-31
2025-12-31
2025-12-31
2025-12-31
2025-12-31
2026-01-02








