
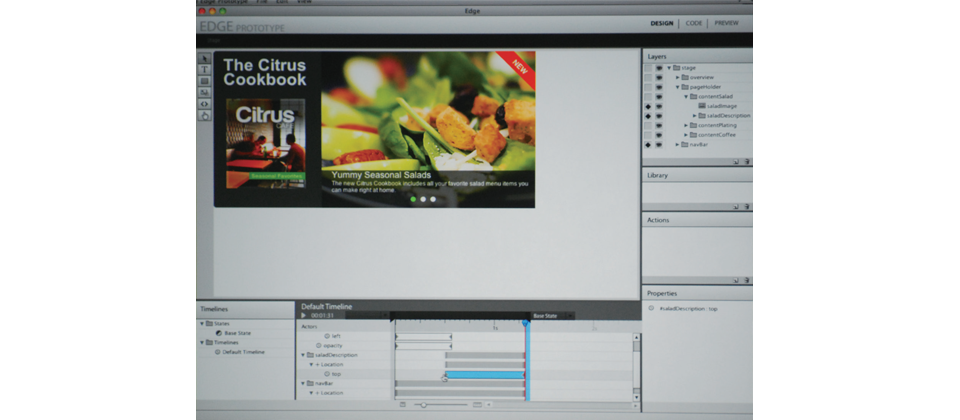
Adobe正在打造一款HTML 5的開發工具Edge,提供了一個主要的舞臺畫面,開發人員可以在舞台上放置各種網頁圖片或是互動按鈕。
iThome
當Flash技術不斷透過AIR Runtime攻城掠地,進軍不同裝置的時候,新一代WWW網頁標準HTML 5也開始威脅Flash在網頁動畫和RIA應用的技術龍頭地位。HTML 5標準彌補了既有HTML技術的缺口,尤其是在影音和網頁動畫應用上,最有可能取代Flash,成為跨平臺通用的標準。
市場上出現許多看好HTML 5技術取代Flash的聲音,例如YouTube就推出了使用HTML 5播放影片的版本,連蘋果電腦執行長Steve Jobs在今年4月都發表了公開信支持HTML 5,而且繼續在自家iOS平臺上的瀏覽器禁用Flash Player,要求開發者採用瀏覽器內建技術或iOS原生API來製作應用程式。
市場看好HTML 5的原因之一,是因為HTML 5是公開標準,而且是內建於瀏覽器的技術,不像Flash是一種外掛式的技術,使用者必須額外安裝程式元件才能執行。換句話說,在瀏覽器中,HTML 5比Flash擁有更高的戰略位置。
即使HTML 5標準的內容尚未底定,負責制定標準的W3C協會表示,最快要等到2012年才會出現確定規格的候選版本,但是,越來越多的瀏覽器支援現有的HTML 5草案,包括了Mozilla基金會的Firefox、蘋果電腦的Safari、Google的Chrome瀏覽器,甚至連市占龍頭IE瀏覽器也在今年9月釋出的IE 9測試版中,展現出對HTML 5的高度支援。主流的瀏覽器都支援了HTML 5,也紛紛以HTML 5的相容度和效能,作為自身瀏覽器功能的指標。
從功能面上來看,Flash最擅長的動畫特效和網路影音都可以在HTML 5中找到對應技術。HTML 5提供了新的語音標籤Video,這個標籤沒有提供播放影音的解碼元件,而是讓網頁使用瀏覽器的影音解碼功能,或是呼叫系統內建的影音解碼程式來播放影片,一方面減少處理器資源的消耗,另一方面,開發者可以直接使用原有的JavaScript或網頁開發語言來控制影片的播放,甚至加上呈現的特效,例如產生畫面倒影,旋轉或加上字幕等。
不過,這麼一來,要能播放HTML 5影音標籤所支援的影片格式,就會受限於瀏覽器影音解碼支援的格式,不像Flash Player可以提供統一的影音編碼格式。目前,各家瀏覽器支援的編碼解碼規格不同,例如Firefox支援免費的Open Video格式,卻無法處理需要授權付費的H.264格式檔,而Safari則是呼叫Quick Times來播放H.264,因而不支援Open Video。微軟在IE 9支援了H.264,Google Chrome則是兩種都支援。
除了影音標籤外,HTML 5還新增了一個用來繪圖的Canvas標籤,對Flash的殺傷力更大。Canvas可以讓開發者使用Ajax技術來製作各種點陣圖像的繪圖效果,例如在瀏覽器畫面中建立一個畫圖區域,製作出各種2D圖形,甚至是特定的3D效果,而且可即時用Ajax程式修改。甚至有開發者用Canvas實作出精簡版的Photoshop繪圖工具,也能提供多種圖片濾鏡特效。透過Ajax程式的控制,Canvas也可以製作出各種媲美Flash網頁動畫的互動效果。
為了澄清市場對Flash競爭力的隱憂,Adobe在今年Max開者大會中花了很多時間來說明Adobe對HTML 5技術的看法和自身策略,同時也展示了Adobe因應HTML 5發展的各種準備。
Adobe技術長Kevin Lynch表示,他不擔心HTML 5取代了Flash的部分功能,「Flash和HTML 5是互補的合作關係,Flash普及速度快,可以先散播新技術的體驗,例如3D效果,未來HTML 5採用後,Flash再繼續擴充其他新技術。」
Kevin Lynch的說法其實反映出Flash和HTML 5的競合關係,而Adobe也依據這樣的關係來發展Flash,在繼續追求新技術的同時,HTML 5就成為督促Flash發展的鞭子。
備妥HTML 5工具卡位開發市場
另一方面,Adobe也積極為HTML 5的轉換做好準備。Flash和AIR平臺中使用的HTML引擎WebKit,其實也就是蘋果電腦Safari瀏覽器和Google Chrome瀏覽器所使用的HTML引擎。領導Flash平臺產品經理團隊的Aaron Filner表示,接下來,Adobe會先在桌上型電腦的AIR版本中支援WebKit的HTML 5升級版,讓AIR支援HTML 5標準,隨後再會擴大到Flash平臺和行動版本上。
開發工具上,Adobe也找到一個切入HTML 5市場的施力點,Kevin Lynch認為,HTML 5跨瀏覽器的支援度不一致,不同裝置的製造商也會在平臺上添增各自專屬的功能,不同的開發環境仍舊有許多差異,對開發者而言,「更需要使用同樣的工具、流程和整合工具來支援不同的平臺或環境,透過統整的架構才能更有效率。」
所以,Adobe現有工具也提供了HTML 5的擴充功能,包括網頁開發工具Dreamweaver和向量設計工具Illustrator,都已經推出了HTML 5的擴充功能包。讓這些工具產生的網站或數位內容,可以吸引想要投入HTML 5的開發者。
Kevin Lynch也首度展示了正在打造的HTML 5開發工具Edge的雛形,這套開發工具引入了多項Flash工具開發應用的設計概念,例如像是時間軸、圖層、物件屬性等。Kevin Lynch表示,開發人員或設計人員幾乎不用寫程式就能製作出HTML 5的互動網站。
將Flash開發經驗延伸到HTML 5
Adobe試圖將Flash的開發經驗可以延續到HTML 5應用,即使平臺轉換,仍舊可以藉由開發人員的經驗來保持Flash的影響力。
Edge工具採用WebKit引擎作為內建的HTML 5執行環境,編輯介面就像Flash Pro一樣,提供了一個主要的圖臺畫面,開發人員可以在舞臺上放置各種網頁圖片或是互動按鈕,並且將這些物件設定成不同的圖層。
透過時間軸工具,還可以用來設定每一個物件或圖層出現在不同位置的時間,Edge會像Flash Pro一樣,自動產生隨時間移動物件的程式碼,因此開發人員不需要自己撰寫HTML和JavaScript程式碼。
另外,透過每個圖層的屬性設定面板,也可以調整物件的呈現效果和動作,並且能透過動作編輯器(Action Editor)撰寫程式碼做更細緻的控制。Kevin Lynch表示,引入和Flash Pro相同的操作設計,是希望讓Flash開發者更容易轉移到HTML 5的開發平臺。
不論是Dreamweaver或Edge,Adobe都使用了知名的Ajax開發框架jQuery,來控制HTML 5的互動效果,也利用這個框架進一步開發更複雜的操控元件。
Adobe還準備了一個轉換工具可以直接讀取Flash專案的fla格式,再輸出為HTML 5的網頁程式。包括原本在fla專案中的filter 濾鏡效果、Blending 圖層混合效果、動畫效果和ActionScript指令,都可以轉換成對應的HTML 5、JavaScript和CSS 3組合的網頁。
不過,Adobe沒有承諾這些HTML 5轉換工具的推出時程,相較於Adobe其他產品,顯得是刻意放慢Flash工具對HTML支援腳步,減緩對現有Flash市場的影響。
不論是跨大支援平臺、擴大Flash技術規格,或是推出HTML 5的開發工具和轉換機制。Adobe試圖透過這些動作向開發人員宣示,已經做足準備來因應新一代網際網路應用市場的卡位戰。
熱門新聞
2025-12-31
2025-12-31
2025-12-31
2025-12-31
2025-12-31
2025-12-31








