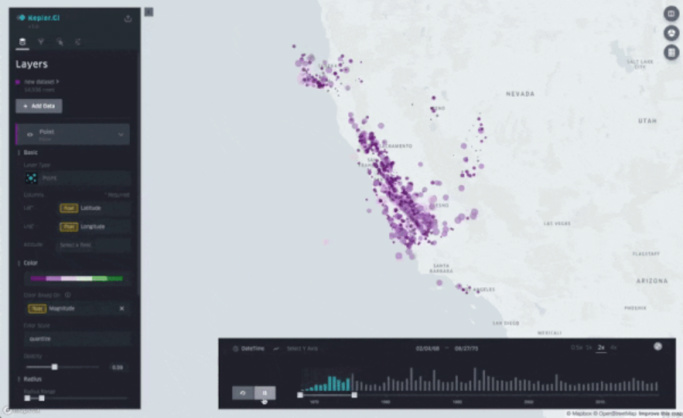
Uber開源其內部使用的地理資訊視覺化工具包kepler.gl,這是基於Uber自家大資料集視覺探索WebGL開發框架deck.gl開發的React組件,用於建立大規模地理定位資料集的視覺化探索網頁應用程式。其支援GPU的特性,可以讓應用程式順暢的即時渲染數百萬個資料點。
開源kepler.gl可以讓不同技能的使用者都能輕易的操作資料,除了可以單純使用網頁應用程式外,開發者也能以組件開發自己的資料應用。
Uber提到,要將資料視覺化,不論使用任何一種開發框架,開發人員都需要投入大量時間資源,過程也總是枯燥無味的,而且也無法實現所有資料視覺化的想法。kepler.gl便是用來幫助使用者,快速實現並驗證這些點子,透過地理空間資料視覺化,使用者可以從中獲得特殊的見解。
kepler.gl是個不限資料來源且高性能的網頁應用程式,專門用於處理大規模地理定位資料集,支援csv、json以及geojson格式,使用者可以簡單的點按滑鼠,將這些檔案拖拉進網頁介面中,便能透過操作不同圖層,執行過濾或是聚合等動作探索這些資料,最後還能選擇以靜態與動態輸出地圖,Uber表示,過去花費數周的資料處理時間,現在10分鐘就可以完成了。
而且由於受惠於支援WebGL開發框架deck.gl的優點,所有圖層都由GPU加速運算,即使是網頁應用程式,kepler.gl還是可以順利的繪製數百萬個資料點,而這代表能夠一次呈現數千趟的旅程資訊,並且還能即時進行空間聚合(Spatial Aggregations)。
除了提供傳統二維X軸與Y軸平面圖形繪製外,kepler.gl還支援增加Z軸的立體圖形,讓使用者可以繪製網格、六邊型或是多邊型柱體,增加整體地圖可以表達的資訊量。
kepler.gl還有一個好用的功能,就是能對資料進行條件過濾,使用者可以對資料使用任何指標,留下或是篩掉符合條件的資料,其典型用法就是建立具有時間軸的視覺化時空資料。
另外,kepler.gl同時也是一個React組件,建立在deck.gl和react-map-gl之上,使用Redux來管理狀態或是資料流,因此kepler.gl可以很容易的嵌入React-Redux應用程式中。開發者要用kepler.gl開發應用程式,只要在UI掛載kepler.gl React組件,並在根reducer掛載kepler.gl reducer即可。
接下來幾個月,Uber會繼續強化其探索能力以及地理分析功能。Uber計畫建構框架來支援額外的圖表以及小工具,提供使用者像Tableau一樣,在圖表或地圖中鏈結互動。此外,還會新增地理資料操作的方法以及篩選過濾功能,強化交叉分析的能力。
除了Uber自己用kepler.gl作為幾個重要儀表板應用程式中的地圖組件外,還有許多企業也在使用,包括Airbnb以及Google旗下的Sidewalk Labs等組織。
熱門新聞
2026-01-12
2026-01-12
2026-01-12
2026-01-12
2026-01-12