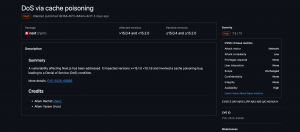
| Next.js | 快取污染 | CVE-2025-49826 | SSR
Next.js在15.1.8版本修正高風險快取污染漏洞CVE-2025-49826,該漏洞可導致攻擊者使靜態頁面長時間無法顯示,自建與非官方託管用戶應儘速升級,官方託管服務則不受該漏洞影響
2025-07-07
熱門前端建置工具新版Vite 6.0,添加環境API並擴展生態系支援
Vite 6.0推出實驗性環境API(Environment API),助框架開發者精準管理開發與生產環境,解決一致性痛點並簡化模組載入
2024-12-02
| Angular 19 | google | Hydration | SSR
Angular 19提升效能與開發體驗,開始預覽漸增式Hydration
Google推出Angular 19帶來漸增式Hydration功能,最佳化伺服器端渲染效能,減少初始資源下載量,另外,新增路由渲染設定提升靈活性,並強化自動化工具與反應式系統
2024-11-24
Next.js 15新支援非同步請求API、React直譯器以及Turbopack模式,大幅提升程式效能與開發效率,有利於支援大型應用開發
2024-10-29
| Angular | SSR | Hydration | Material 3
Angular 18改進Hydration的國際化支援,穩定提供Material 3與可延遲檢視功能
Material 3、可延遲檢視(Deferrable Views)與內建控制流程語法在Angular 18中都已進入穩定階段,該版本還新增伺服器端渲染Hydration的國際化支援,並且實驗不仰賴zone.js函式庫的變更偵測機制
2024-05-24
| google | Angular | wiz | SSR
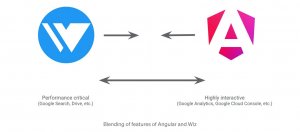
Angular將合併Google內部用Wiz框架,強化伺服器端渲染能力
Google將逐漸合併Angular與Wiz框架,透過在Angular開源Wiz的功能,強化Angular的伺服器端渲染能力,使得高互動性網頁應用程式也能擁有高效能
2024-04-02
前端框架Angular 17內建新控制流程語法,並改進延遲載入功能
Angular 17更新引入控制流程語法簡化結構指令,同時還加入可延遲檢視功能,提升延遲載入效率與開發體驗,此外,Vite和esbuild現在已經成為預設建置工具,能夠大幅提升建置速度
2023-11-10