
Chromium以及Firefox遭揭露允許攻擊者,透過精心撰寫的HTML頁面,來竊取不應被存取的跨來源圖片內容。該攻擊的原理是利用CanvasRenderingContext2D.drawImage繪製不同透明度畫素的時間差,來推斷每個畫素的透明度,進而讀取透明背景中的文字圖片。
由於相同來源政策以及畫布(Canvas)元素的限制,網頁JavaScript並無法讀取其他網站的內容,網站只能夠將不同來源的資源,嵌入到頁面中,但是不能對其進行讀取。發現此臭蟲的軟體工程師Aleksejs Popovs解釋,嵌入的意思是,儘管網站頁面可以包含來自其他來源的圖像,而且瀏覽器也會在頁面上顯示該圖像,但是該頁面還有執行的JavaScript程式碼,都不能夠獲取圖像的內容。
而Canvas這個HTML元素,也會阻止網頁獲取第三方圖片內容。Canvas元素類似圖像,但是可透過JavaScript進行操作,以在頁面上繪製形狀、文字和圖像等,並讓開發者能夠對Canvas上的每個畫素,進行讀取和寫入,而使用CanvasRenderingContext2D.drawImage函式,則可以將嵌入到頁面中的圖像,繪製到Canvas上,為了防止攻擊者將Canvas用來繪製圖片,再藉由讀取Canvas的畫素來獲取圖片內容,因此一旦Canvas被標記已繪製,就無法再被讀取。
在瀏覽器與HTML元素的機制,能夠確保網站頁面無法讀取第三方圖像,但是這項機制卻能被惡意攻擊者利用旁路(Side-channel)資訊來破解。由於圖像中的畫素可能具有不同的透明度,經過最佳化的圖像繪製函式庫,會根據不同的透明度,以不同的程式碼來繪製圖像。

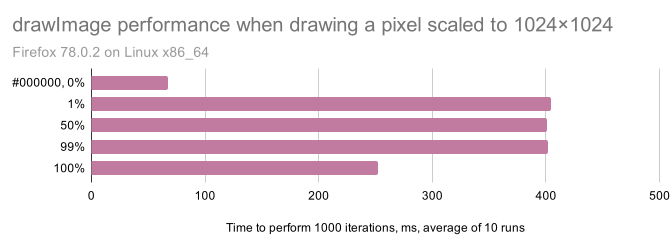
依畫素透明度不同,會有三種情況產生,當畫素為全透明,顏色不需要經任何計算,便可直接繪製,而不透明畫素的處理方式也一樣簡單,直接繪製並覆蓋目標畫素,但是半透明的畫素,就需要經過一些計算,必須將圖像的畫素顏色,與已經繪製的顏色混合,經過一些數學計算才能取得最終顏色。
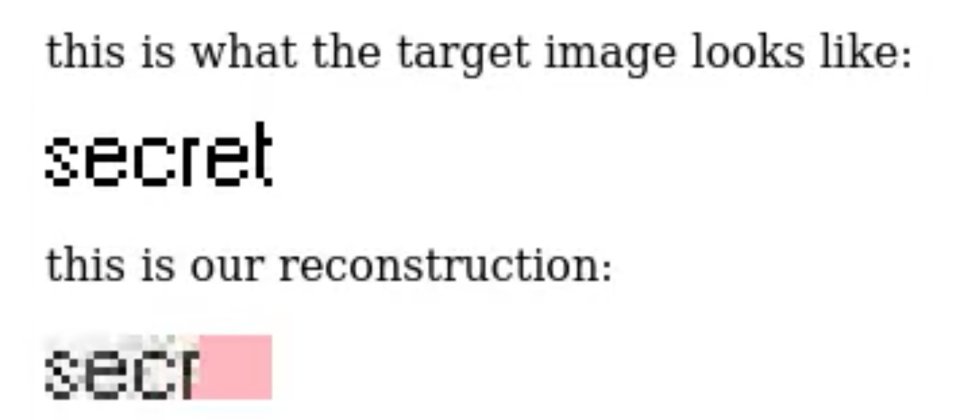
由於繪製三種不同程度的透明度,存在效能上的差異,因此透過量測每個畫素繪製的時間,就可以重現圖片的輪廓,而這足以暴露圖片中的內容,尤其是文字圖片或是透明背景的圖像。由於Firefox和Chromium都是使用Google的Skia繪圖函式庫,該函式庫在blit_row_s32a_opaque函式,特別針對這三種情況進行最佳化,因此反而洩漏圖像資訊。Aleksejs Popovs撰寫的概念性驗證程式,已證實攻擊者可以用此漏洞,破解第三方嵌入圖像。
此漏洞存在一些限制,除了只能取得圖像輪廓之外,由於現在瀏覽器會啟用GPU加速,因此使得畫素顏色計算時間沒有明顯差異。不過,Firefox並沒有在所有配置都支援GPU加速,只有大部分Windows用戶可以獲得GPU加速,但是其他平臺則不一定,因此可能受到此漏洞影響,而Chromium已經在大多數硬體提供GPU加速功能,因此只有在瀏覽器無法使用GPU渲染時,才會受到此漏洞影響,Aleksejs Popovs表示,可以透過其他漏洞使GPU驅動程式崩潰,強制切換瀏覽器使用CPU來繪製圖像,攻擊者仍然可以有效使用此漏洞。
Aleksejs Popovs在去年5月,已經向Mozilla與Google揭露此漏洞,Google在8月的時候修復Skia函式庫,並合併到Chromium中,由於Firefox也使用Skia繪圖函式庫,因此Mozilla也已經將Skia更新合併到Firefox,完成漏洞修復工作。
熱門新聞
2026-01-06
2026-01-06
2026-01-06
2026-01-05
2026-01-08