
從2016年開始的JavaScript大調查(State of JavaScript),今年進到了第四年,網路上總共有超過2萬人參加調查,前端與全端工程師占了8成,不過參與調查者主要集中在北美與歐洲,亞洲的樣本較少。
這個調查以四個象限呈現JavaScript框架總覽,X軸是評價的好壞,越右邊評價越正面,越左評價越糟,Y軸則是使用的人數,越上面越多人用,反之越下面則越少人使用。以2017年到2019年資料繪製的線段,能表現出專案的發展趨勢,顏色彩度最高的點是2019年,往右並往上發展的線段,代表擁有更多的正面評價,且使用人數成長。

以JavaScript的選擇來看,TypeScript的發展明顯優於其他專案,其他像是Elm或是Reason等,不只使用人數少且評價也倒退。前端框架的部分,React和Vue.js的使用人數都有不少的成長,而知名框架Angular則陷入了停滯的狀態,從2016年開始,雖然使用人數持續成長,但是負評也越來越多,而2019年的使用人數停止成長,負評價卻繼續增加,以相同的趨勢發展下去,或許在2020年,Angular的使用人數就會開始衰退。
在資料層方面,2019年GraphQL發展良好,受越來越多企業採用,因此相關框架包括GraphQL以及Apollo GraphQL,使用人數都有卓越成長,開發者評價也都是正面成長,另外,用來管理應用程式狀態的Redux函式庫,使用人數成長不少,但隨之而來的負面聲音也增加不少。
後端框架Next.js和Express持續成長,但Express用戶人數大幅領先其他對手,而在測試框架方面,Storybook使用人數穩定成長,而Jest則表現亮眼,從2016年開始到今年,從第三象限跨進第一象限,無論是評價與使用人數都大幅度成長。
至於行動與桌面框架,多數框架在2019年的使用人數皆有成長,包括知名框架React Native、Electron和Ionic使用基礎都有所成長,有趣的是Native Apps從2016年到2018年,使用人數與評價表現都持續下跌,而終於在2019年止跌回升。
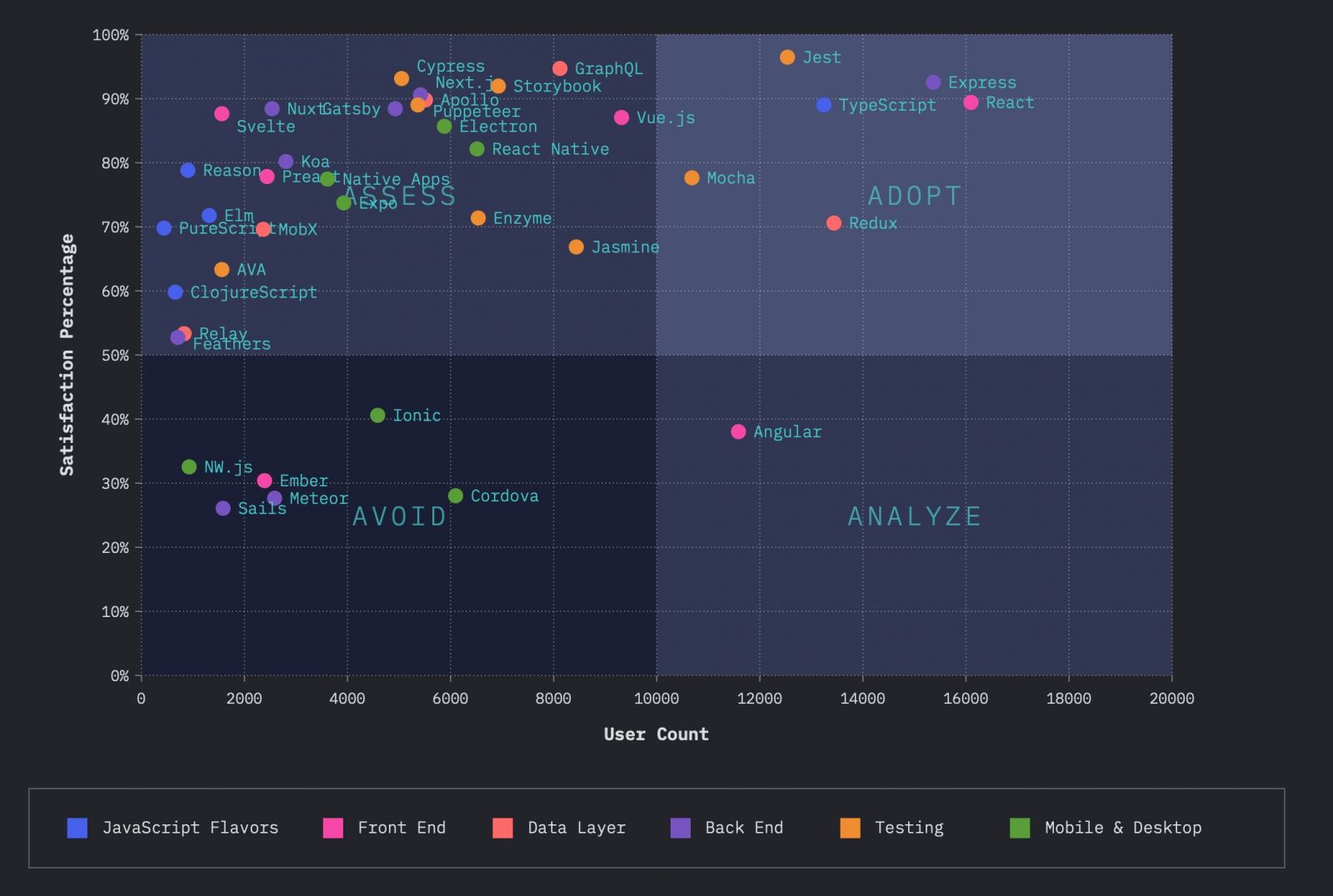
官方用另一張象限圖來表達使用者人數與滿意度,使用者人數多且高滿意度的專案有Jest、Express、React、TypeScript、Mocha和Redux(下圖右上),官方提到,以上這些專案是可以放心使用的技術。而目前高滿意度但使用人數少的有不少專案(下圖左上),包括Vue.js、GraphQL、React Native和Next.js等,開發者可以持續關注。(下圖左下)使用人數少又低滿意度的專案,像是行動與桌面框架Ionic和Cordova等,開發者最好避免使用,而(下圖右下)使用者人數多但是滿意度低的專案就只有一個Angular,官方表示,有使用這個象限專案的開發者,應該重新進行評估。

隨著JavaScript持續發展,功能也越來越多,因此從今年開始,官方也開始對JavaScript的功能使用狀況進行調查,在瀏覽器API的部分,知道且使用率高的有Local Storage、Fetch、WebSocket和i18n,使用率偏少的有Service Workers、Web Component和Web Audio,較鮮為人知的有WebVR、WebRTC和Web Speech API。
語言功能上,Promises和Async/Await是開發者較熟悉也會使用的功能,而Decorators和Proxies就較少人知道,使用率也較低。而Mozilla力推的技術WebAssembly大部分的人都知道,但是採用率只有8.6%,可見大家都還在觀望中。
熱門新聞
2025-12-24
2025-12-29
2025-12-26
2025-12-29
2025-12-26