
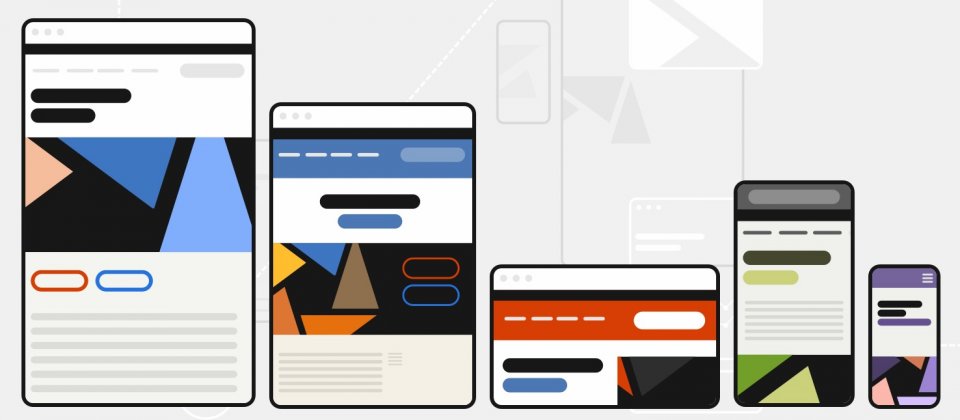
美國總務管理局(U.S. General Services Administration,GSA)的技術轉型服務(Technology Transformation Services)底下的專案美國網頁設計系統(U.S. Web Design System,USWDS)釋出了2.0版本,現在於GitHub中開源。USWDS由程式碼函式庫、工具程式和設計指南集合而成,目的是要幫助美國聯邦政府團隊,設計和建構出快速無障礙,適合行動裝置存取的政府網站。
USWDS已經被200多個美國聯邦政府網站採用,過去兩年,官方收集設計與開發人員對USWDS專案的使用意見,並在研究了使用者回饋後,現在改版推出USWDS 2.0,強調模組化與使用者中心設計,加強無障礙設計與行動裝置的支援,提供設計人員一致的溝通語言簡化溝通工作,這個版本推出了功能強大的工具包,還開源了無襯線適合閱讀與表格資料的字體Public Sans。
官方提到,開發者可以在原來的網站逐漸加入USWDS元件,不用為了要採用USWDS 2.0而從頭建置網頁,USWDS 2.0提供增量更改,以類別的方式提供獨立的樣式,不會影響網頁原有樣式,其模組化元件讓開發者可以靈活的新增功能,而設計人員也使用自定義字體以及設定大小。USWDS 2.0提供了專案共享的視覺設計決策模組Design tokens,以一組離散的顏色、大小與距離等選項,簡化設計人員的選擇以及溝通工作,解決因選擇太多造成的選擇或溝通困難,標準化調色盤、基本間距單位以及Type Scale都能幫助加速設計規格制定。
USWDS 2.0的顏色系統讓設計人員能簡單的挑選無障礙設計顏色組合,每個USWDS系統顏色都有數字等級,任兩個數字間的差距越大則代表對比度越大,數字差40以上達AA Large對比,50以上就達到AA對比,而70以上則符合AAA對比,設計人員可依數字差簡單地選擇出可預測效果的顏色。
為了讓開發人員更快開發出網站原型,官方為USWDS加入工具程式類別,這是基於Design tokens的現代設計方法,可以讓開發人員快速修改生產元件,在不需要撰寫專用CSS的情況下,輕鬆地建立可操作原型。USWDS 2.0提供簡化的12欄布局網格,這是一種基於Flexbox的網格,為設計與開發人員提供可以預測的控制,由於網格的巢狀結構,設計人員可以簡易的設計出適合各種螢幕大小的布局。
USWDS還開源了免費的字體Public Sans,USWDS 2.0開始支援自定義字體,而當開發者需要一個簡單且中立的字體,則可以選擇使用Public Sans,Public Sans是由USWDS專案設計和維護的字體,從Libre Franklin改編而來的無襯線字體,專為易讀性設計,並且還有為表格資料設計的數字。

熱門新聞
2025-12-24
2025-12-26
2025-12-23
2025-12-24
2025-12-22
2025-12-24
2025-12-19
2025-12-23