
雷亞遊戲
雷亞遊戲在2014年的歐特克AU中國大師匯活動中分享遊戲製作的過程以及碰到的困難,如遊戲角色的效能、遊戲場景製作的效率、製作世界地圖的流程等。
雷亞遊戲在2011年成立,其中第一款且最著名的手機遊戲就是Cytus,Cytus是一款音樂遊戲,且勇奪全球超過96個國家的音樂遊戲冠軍。雷亞遊戲還有製作幾款遊戲,如Deemo、Mandora等。而Implosion也將可以在Google的Android TV上體驗。
雷亞遊戲(Rayark)3D主美術(Lead 3D Artist)林昱廷在活動中分享了雷亞遊戲在2015年年初要上市的一款遊戲Implosion。林昱廷表示,雷亞遊戲希望能夠將次世代遊戲主機(Next-Gen)的遊戲體驗搬到手機上,如Sony PS4、微軟Xbox One等。同時,雷亞遊戲也希望Implosion有華麗的畫面,並且在遊戲執行過程中,角色的打鬥等動作也可以非常流暢。
而雷亞遊戲在遊戲製作初期,思考著何種遊戲是畫面最好的的遊戲,而林昱廷腦海馬上中浮現幾個遊戲。例如,The Last of Us、Bayunata、God of War(戰神)、Injustice等。這些遊戲的畫面都很精緻,而雷亞遊戲的目標就是追求這種畫面。
首先,雷亞遊戲觀察這幾款遊戲畫面精緻的因素,發現共通點為角色非常細緻且真實,而遊戲畫面寫實的關鍵就在法線貼圖(Normal Map)的技術。
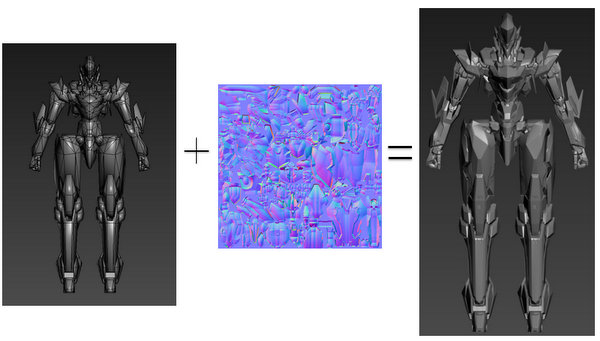
而Normal Map就是先製作高面數模型,再做低面數模型,接著再將2個模型疊在一起,且將高面數模型的資訊映射到低面數模型上,最後產出的一張貼圖就是Normal Map。
實際運用的情況,在低面數模型上加上Normal Map,模型上布滿了Normal Map所挾帶的資訊。

(圖片來源/雷亞遊戲提供)
而且低面數模型加上Normal Map的效果看起來就近似於高面數模型的光影效果。

(圖片來源/雷亞遊戲提供)
所以雷亞遊戲又在更多的角色模型加上Normal Map和骨架,以及動作,再用手機測試,但是畫面每秒顯示張數(Frames Per Second,FPS)只有3~10。
而一般電視遊戲的FPS至少也有30~60,PS的遊戲戰神(God of War)在畫面解析度720p的情況下,平均FPS也約為30。
於是林昱廷抓著程式人員詢問FPS極低的原因,而God of War卻可以兼顧畫面精緻度和流暢度。原來是因為God of War是電視遊戲(Console Game),而雷亞遊戲製作的則是手機遊戲。
手機遊戲角色效能問題:角色面數太高、角色骨架太多、Normal Map渲染耗時
程式人員看了角色的設計後就說,1個角色的面數就有有5千多面,10個角色就高達5萬面,再加上場景特效,手機執行的效能當然就差。
而造成遊戲在手機上執行效能低的原因除了角色面數太高外,角色的骨架也太多,而綁太多骨架且會動作的角色會更消耗效能,且Normal Map渲染花費太多的時間。
要解決角色模型面數太高的問題,但又要盡量保留角色模型的細節,林昱廷認為,關鍵在於把重要且昂貴的頂點都留給外輪廓來使用,也就是將面數保留給大的外輪廓使用,而輪廓外的小細節,如凹凸感、光影等,則讓Normal Map來呈現。另外,減少面數時還要注意角色做的動作會不會因為面數太低而穿幫。
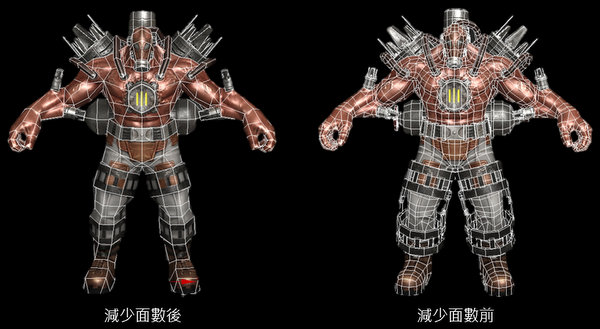
減少面數後,和原模型其實差異不大,光影的細節也都忠實地保留下來。

(圖片來源/雷亞遊戲提供)
而且從模型的布線圖中看出減少面數前後的差異,模型的頂點都盡量使用在外輪廓上,能省則省,在減少面數後,頂點的數量相差高達7倍,而這樣的結果也造就了效能的節省。林昱廷表示,這也代表著,原本畫一個角色需要1毫秒,減少面數後可能只需要0.2毫秒就可以畫好。所以,如果3D美術師花更多時間仔細雕琢模型的面數,在執行效能上可以有很大的回饋。

(圖片來源/雷亞遊戲提供)
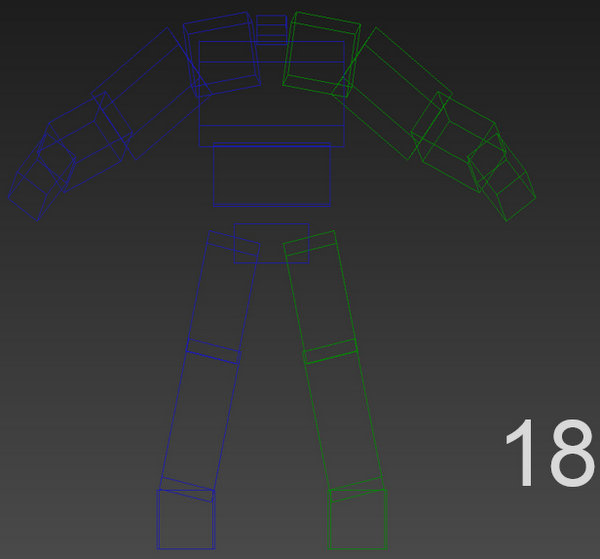
解決了角色模型面數的問題後,接著就要解決角色模型骨架太多的問題,而3D美術師決定要減少骨架則是觀察角色動作,將細小末端且不常用到的骨架,或者是影響很小的骨架移除。
舉例來說,Implosion中怪物角色的原始骨架,骨架數量是34根。在觀察角色動作後,決定刪除頭部、手指和腳趾的骨架,最後只剩18根骨架。在刪減骨架後,將角色模型配合動作來檢查模型的品質。林昱廷表示,透過減少角色模型的面數外,又減少角色模型的骨架數量,讓遊戲執行的效能又更好了些。

(圖片來源/雷亞遊戲提供)
在角色效能的問題上,還有Normal Map渲染在手機上太耗效能,而雷亞遊戲又希望遊戲在手機執行的畫面上要有10個角色,且FPS至少要高於45。
而要達到目標還有一種做法就是烘焙法線(Baking Normal Map),林昱廷參考了Diablo 3的角色貼圖,他發現Diablo的角色頭部為最亮的地方,離頭部越遠,亮度越低。
且林昱廷為了讓角色身上的光影產生方向性,所以在角色模型的斜前方和斜後方放置光源,而光源會隨著距離逐漸變弱,透過這樣的方式來烘焙法線。另外,林昱廷也會調節場景的環境光強度來達到想要的效果。
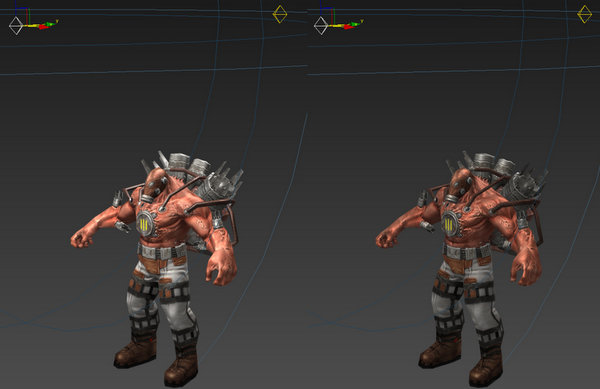
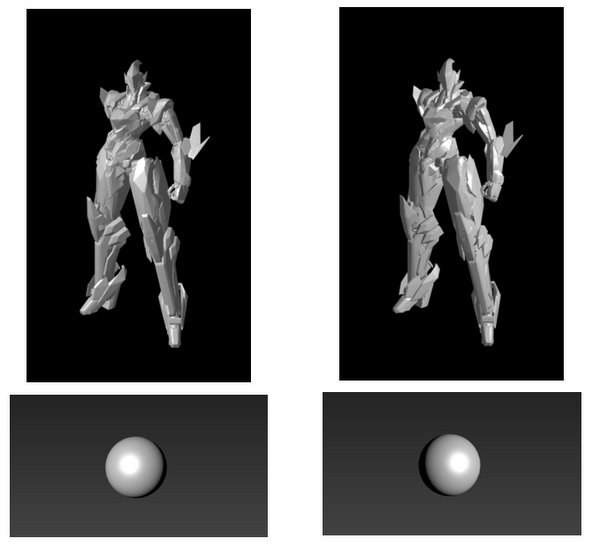
烘焙前,是Normal Map效果的(圖右),烘焙後是沒有Notmal Map效果(圖左)。

(圖片來源/雷亞遊戲提供)
為了要更接近Normal Map的效果,林昱廷還會做反射光(Specular)的後處理。圖中,左邊是光源在角色的左上方,右邊是光源在角色的右上方。而Normal Map的特徵就是當燈光移動時,會在物體凸起處形成高光,林昱廷表示,經過反射光的後處理,可以讓模型沒有使用Normal Map也可以達到相似的效果。

(圖片來源/雷亞遊戲提供)
所以林昱廷反射光的處理方式為,使用Photoshop將Normal Map的紅色通道(R Channel)也就是X軸,以及綠色通道(G Channel)也就是Y軸的漸層作曲線調整,原本的中間色改為最亮色,原本的最亮色改為暗色,就可以得到一張貼圖,而貼圖的最亮面就是模型最凸出的地方。
接著利用這張貼圖混合原本美術做出來的高光貼圖,讓原本的高光貼圖也受到Normal Map調整出來的貼圖影響,最後會得到類似Normal Map高光的效果。
林昱廷表示,Implosion這款遊戲都是由45度角俯瞰,所以光源和攝影機會在同一個地方,所以可以烘焙(Bake)攝影機的方向。
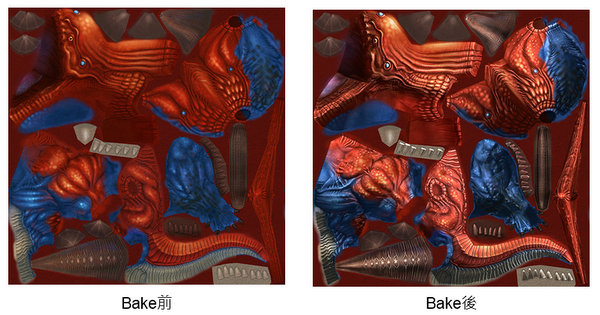
烘焙前和烘焙後的差異,烘焙後的貼圖會比較有立體感。而在烘焙時要注意,角色模型要用玩家最常看到的角度與姿勢來驗證。

(圖片來源/雷亞遊戲提供)
林昱廷說,解決了以上的角色效能問題後,在手機上執行遊戲時就可以呈現10個角色,且每個角色都有類似Normal Map精緻且立體的效果,FPS也達到45以上。
整體來說,Implosion角色效能優化的重點在於,角色模型的面數不超過1,500面,且角色模型的骨架不超過18根,以及烘焙法線到貼圖上。

(圖片來源/雷亞遊戲提供)
手機遊戲的場景製作效率問題
一個遊戲的組成元素除了角色外,還需要場景,林昱廷表示,Implosion這款遊戲中計畫場景的數量有32關,可以讓玩家盡情地遊玩。
不過在一開始,雷亞遊戲團隊在3ds Max中嘗試製作場景,但沒想到一名美術人員必須要花費3個月才能完成。也就是說,32關就必須要花費8年。
林昱廷表示,雷亞遊戲團隊有2名場景美術人員,所以遊戲的場景製作最快也要4年才能完成,這4年的時間還不包含遊戲測試和場景修改的時間。
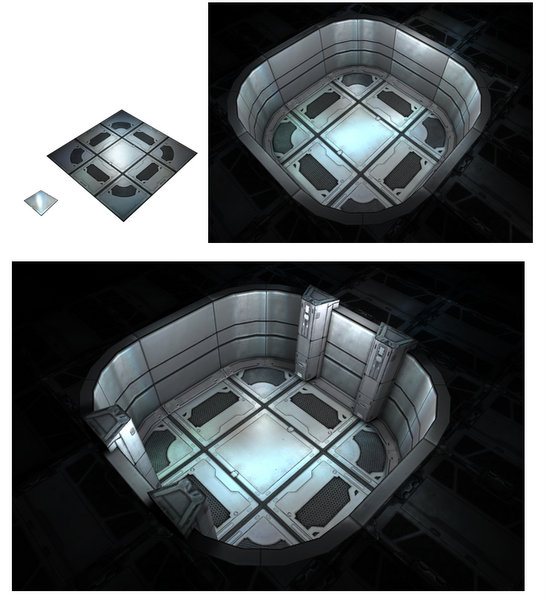
為了解決這個問題,雷亞遊戲團隊採用模組化製作來縮短製作時間。而製作的方式則是做出能夠隨意拼接的地板、牆壁和樑柱,所以這些物件會有共通的格式,例如,地板大小都是2平方公尺,以這個尺寸作為遊戲場景製作的基準。
依照基準再製作地板連接牆壁的部分,而這部分會環繞著基礎大小的地板生長。接著再做出牆壁和屋頂的部分。最後加上樑柱,讓場景整體有支撐物。

(圖片來源/雷亞遊戲提供)
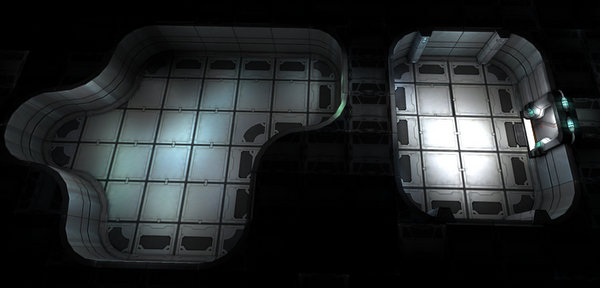
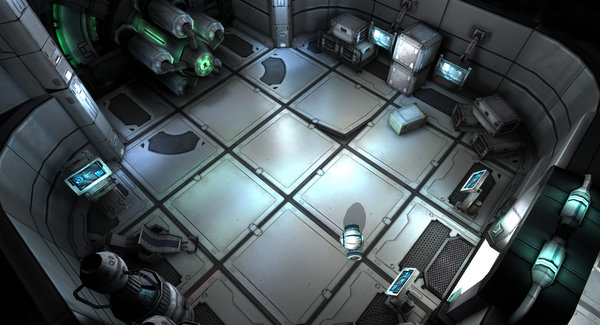
上述的模組製作完成後,再加上一點假光暈效果(Glow),讓場景更加明亮。在模組完成後,利用這些模組組合出各式各樣的房間,無論尺寸大小都可以組合出來。

(圖片來源/雷亞遊戲提供)
不過,這樣只有一種風格的場景基本模組,為了豐富玩家玩遊戲的視覺感受,就得增加場景的風格種類。可以利用不同的物件產生出另一種風格的基本模組。
且在基本場景製作完成後,還需要加入場景物件來裝飾。接著將物件擺入基本場景模組中,增加場景的豐富性,林昱廷表示,採用模組化的方式製作場景,一個人製作一個場景的時間從3個月縮短為約2個星期,而一個人製作一關的時間從8年縮短為1.5年。

(圖片來源/雷亞遊戲提供)
手機遊戲的世界地圖製作流程
一個遊戲中除了角色與場景外,也需要世界地圖,提供玩家選擇想遊玩的關卡,也可以呈現遊戲的世界觀。
林昱廷表示,在Implosion的故事設定中有廢棄都市、高科技城市等世界地圖的設定。而製作的方法有2種,一是使用遊戲的模組來拼出世界地圖,二是製作新的模組來製作世界地圖。但是在經過測試後,發現第一種方法做出來的世界地圖過於死板,所以在Implosion的世界地圖製作採用了第二種方法。
首先從製作出來的模組中挑選所需,接著使用這些模組組合出廢棄都市的樣貌。

(圖片來源/雷亞遊戲提供)
在確認廢棄都市的整體格局後,使用3ds Max渲染出基本光影。

(圖片來源/雷亞遊戲提供)
接著再使用Photoshop中加上顏色、材質等,就完成了廢棄都市的世界地圖。林昱廷表示,使用幾個模組組合可以快速製作出一張世界地圖。

(圖片來源/雷亞遊戲提供)
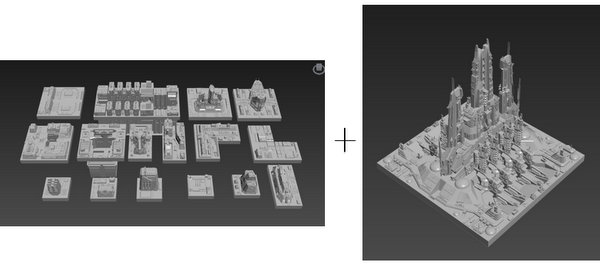
在完成廢棄都市的世界地圖後,重複使用廢棄都市的模組,再增加一個新的模型,來製作高科技城市。

(圖片來源/雷亞遊戲提供)
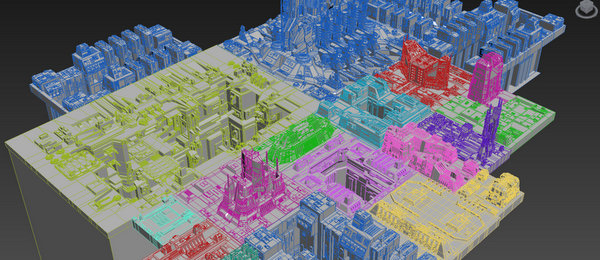
接著利用這些模組組合出高科技城市大略的樣貌,並且考量關卡散布的位置。

(圖片來源/雷亞遊戲提供)
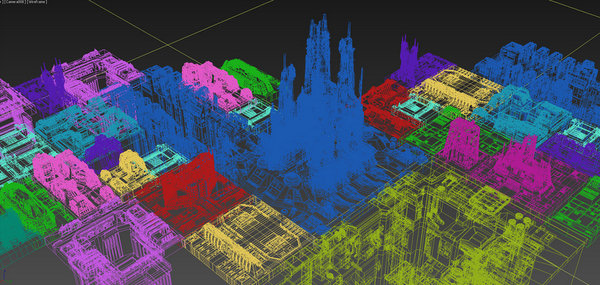
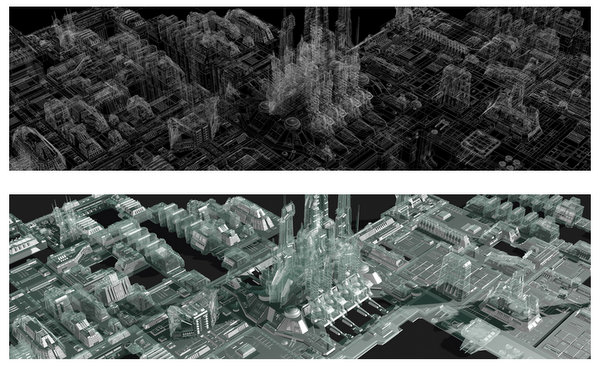
在組合完成後,要透過渲染來製造高科技城市的效果,在林昱廷想像中,高科技城市模型的線框非常明顯,且帶點半透明的感覺。

(圖片來源/雷亞遊戲提供)
最後再用Photoshop合成,就完成了高科技城市的世界地圖。林昱廷表示,可以透過一些基礎元件快速組合出不同風格的世界地圖。

(圖片來源/雷亞遊戲提供)
熱門新聞
2026-01-05
2026-01-02
2026-01-02
2026-01-02
2026-01-02
2026-01-02








