
Cloudflare
內容遞送網路供應商暨雲端資安業者Cloudflare在本周一(9/25)發表了Cloudflare Fonts,企圖挑戰Google Fonts(Google字型)。Cloudflare宣稱Cloudflare Fonts不必從第三方的Google伺服器載入字型,強化了使用者的隱私,也因其字型更接近使用者,再加上減少了DNS查找與TLS連結的時間,提高了網站的效能。Cloudflare Fonts預計於今年10月上線。
Google Fonts是Google所建置的開源字型平臺,提供大量的網頁字型供設計師及開發者於網頁專案中使用,開發者可先於HTML程式碼中置入字型連結,再以CSS樣式來指定哪些元素應該使用所指定的字型。目前Google Fonts提供了1,562種字型家族,也是全球最熱門的網頁字型,市占率接近90%,居次的則是Adobe Fonts的12%。
Cloudflare解釋,要自Google載入字型時,網站必須與Google伺服器交換資料,意味著造訪該站的使用者必須直接傳送請求至Google,也讓Google有機會累積大量資料,包括IP位址、使用者代理人、展示字型的網頁或是特定IP提出請求的頻率等,縱使Google宣稱該站不會使用相關資料來遞送廣告或設定Cookie,但Google終究還是取得了使用者的資料。
而Cloudflare Fonts則是直接來自客戶的網域,不必向第三方網域送出請求,亦滿足了資料在地化的相關規定。
在效能上,載入Google Fonts牽涉到HTML與CSS,且它們由不同的網域代管,瀏覽器要成功從Google伺服器上取得一個字型需要經歷DNS查找、建立連結、HTTPS的TLS交涉,以及資源的請求等,總計會有8次往返。而Cloudflare Fonts則把往返次數大幅縮減至一次,因而強化了效能。
Cloudflare的說明,由於不必向第三方伺服器提出請求,因此可省去DNS查找、建立連結與TLS交涉的程序,再加上Cloudflare改寫了於Cloudflare網路上傳遞的HTML,直接嵌入CSS回應,而字型的URL轉換亦於該CSS中執行,使得載入Cloudflare Fonts只需一次往返。
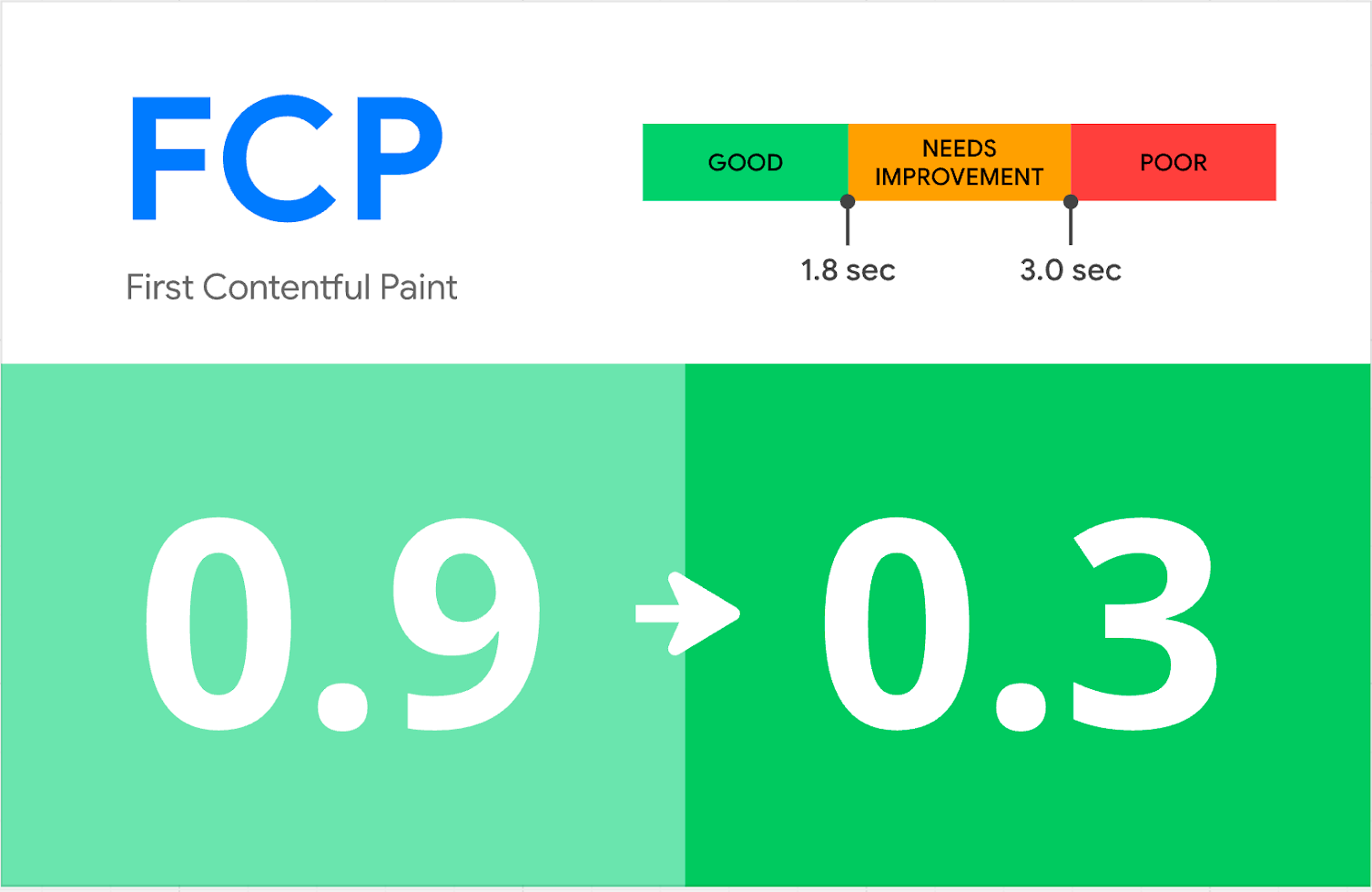
根據Cloudflare的測試,在使用Google Fonts時,瀏覽器要將使用者可見的內容渲染到螢幕上的開始時間(First Contentful Paint ,FCP)為0.9秒,但啟用Cloudflare Fonts之後,FCP即降至0.3秒。不過,對於一般的FCP標準而言,1.8秒內就是不錯的表現了。

目前Cloudflare尚未公布Cloudflare Fonts所提供的字型數量。
熱門新聞
2025-12-24
2025-12-26
2025-12-26
2025-12-26
2025-12-26
2025-12-26
2025-12-26