
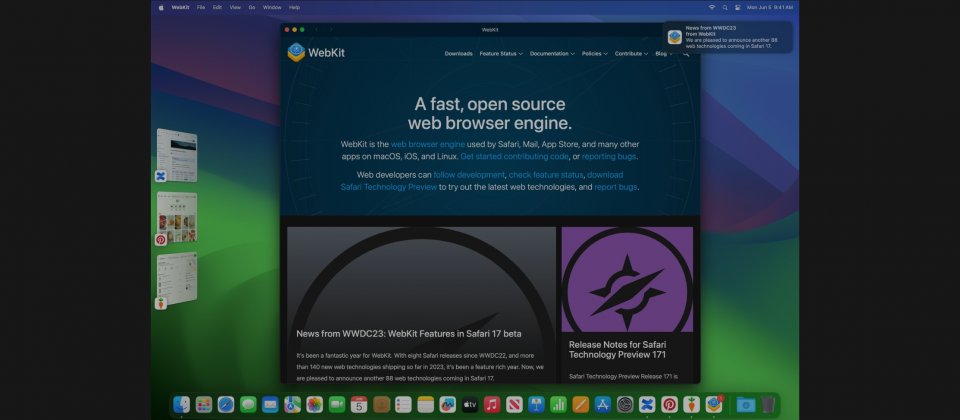
Safari 17.0隨著Apple發布iOS 17和iPadOS 17交付到使用者手中,這個版本添加了許多重要的新功能,像是新增HTML新元素 <search>,並完整支援Storage API,同時也添加多種影音檔案格式。在Mac上,Safari 17.0也可釘選網頁應用程式到Dock上,並且獲得更多隱私安全性。
Safari 17.0添加HTML新元素 <search>支援。官方提到,雖然現在網路標準一直定義新技術,但是HTML本身卻很少添加全新元素。HTML在發展上相對較緩慢,只有當W3C或是WHATWG覺得有必要的時候,才會經過充分討論後在HTML添加新元素,以滿足網頁設計和開發需求,而最新的<search>元素便是如此。
搜尋是現在大多數網站的重要功能之一,因此出現了<search>新元素。<search>元素會自動對網站或網頁應用程式的搜尋部分,提供正確的可存取性語義。官方提到,這種方式和HTML本質相吻合,讓預設配置就具有可存取性,而不需要開發者特別添加,此外<search>元素還具有語義標記功能,可在多種環境中有效傳達搜尋意義,從翻譯演算法到機器學習都適用。
目前<search>在其他瀏覽器都還是實驗性功能,Safari 17.0成為第一個正式支援<search>元素的瀏覽器。不支援<search>元素的瀏覽器,仍會認知到<search>元素的存在並且識別其所有屬性,但在這些瀏覽器中,<search>就會像是<div>這類普通元素一樣運作,因此開發者仍可以加上<search role=“search">語法,來確保所有使用者都能有預期的體驗。
Safari 17.0與WebKit現在完全支援Storage API,同時也更新了儲存配額策略。過去來源(Origin)的起始儲存限制為1 GB,當超過此限制時,主畫面的網頁應用程式中的後續儲存操作就會失敗,或是提示使用者授予增加Safari配額的權限。
但現在的來源配額根據總磁碟空間計算,如此來源將能使用更大的容量,且使用者也不會在Safari中收到權限提示。在預設情況下,每個來源都有更高的儲存空間可以使用,當所有來源使用的儲存總量大於特定值,WebKit將會按來源清除資料。
Safari 17.0很有意思地增加了JPEG XL圖像格式資源,JPEG XL是一個免版稅的點陣圖檔格式,支援有損和無失真壓縮。過去Google很早就在Chrome中新增JPEG XL支援,但是卻在Chrome 110版本移除對該格式的支援,而JPEG XL在Firefox則一直處在實驗階段,這次Apple在行動裝置和桌面版本的Safari 17.0都直接添加JPEG XL支援。
官方提到,JPEG XL使用一種稱為模組化熵編碼(Modular Entropy Coding)的壓縮演算法,可以靈活地調整壓縮比,且與JPEG類似支援漸進式載入,很適合在慢速網路中提供圖像。目前的JPEG檔案可以重新壓縮成JPEG XL格式,在不造成任何品質或是資料損失的情況下,減少檔案大小20%。
此外,Safari 17.0也加入對HEIC圖像和AV1影片格式的支援。HEIC是Apple裝置上使用的圖片格式,其大小約為相同品質JPEG的一半,現在Safari瀏覽器也可以匯入和編輯HEIC格式的照片,不需要轉換格式。至於AV1則是一種影片編碼,在有硬體解碼支援的情況下,能夠有效節省影片播放的電量消耗。這些格式支援讓Safari能夠呈現更為豐富的網頁內容,並且給使用者更多選擇。
在Safari 17.0中,也增加Mac對網頁應用程式的支援,網頁應用程式的行為將更像是原生應用程式。使用者從Safari可以將任何網站添加到Dock中,在Mac上獨立於其他瀏覽活動,官方提到,這些網頁應用程式與Mac其他應用程式,像是Stage Manager、Mission Control及鍵盤快捷鍵等,都能夠更良好地協同工作。
當用戶將網站添加到Dock時,Safari會自動複製該網站的Cookie到網頁應用程式,確保其登入的連續性,而且網站的其他資料,不會被轉移或者供其他應用存取,藉此保護使用者的隱私性。
熱門新聞
2025-12-24
2025-12-26
2025-12-26
2025-12-26
2025-12-29
2025-12-26
2025-12-26