
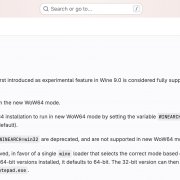
Google發布了最新Flutter 1.2,這個版本改進底層引擎以及Dart語言,提升整體框架效能,還加入了多項UI增強功能,包括自動填寫與各種基本操作,可讓開發者打造更方便的應用程式,另外,Google還釋出了適用於Visual Studio Code的Flutter擴充套件,將Dart開發工具整合進IDE中,提升開發效率。
開發團隊在新版Flutter做出許多改進,目的是要減少應用程式大小和延遲,這個版本修復了圖標與字體樹搖工具效能,並且在建構非網頁應用程式的時候,預設啟用樹搖功能。Google提到,字體圖標樹搖功能能夠刪除未在應用程式中使用的資源,進而減少應用程式大小,將該技術用於Flutter Gallery應用程式上,則可減少100 Kb的容量。目前在建置行動應用程式發行版時,將會預設啟用字體圖標樹搖功能,雖然目前僅限TrueType字體,不過未來會取消該限制。
另一個效能改進更新,則是Flutter透過預熱階段,減少動畫初始顯示所出現的卡頓現象,Google提到,要是Flutter應用程式在首次執行時,動畫出現卡頓的狀態,Skia著色語言著色器提供預編譯功能,開發者可在應用程式建置過程先行編譯,以大幅提高動畫播放順暢程度。
開發團隊還改善了Flutter桌面版的操作功能,重構了新版本Flutter的滑鼠點擊測試系統,這使得基於網頁的基準測試效能提高達15倍,由於解決了滑鼠的效能問題,開發者便可以在不犧牲精確度的情況下,開發更多過去無法實作用例。
這個版本的Flutter,是以Dart 2.9開發而成,而這個版本採用了一個全新專為Dart虛擬機器最佳化的UTF-8解碼器,並且獲得SIMD指令的加持,Google解釋,UTF-8是目前網際網路最受廣泛使用的字元編碼方法,當收到較大的網路回應時,能夠快速進行解碼,Dart使用了新的UTF-8解碼器後,在低階的ARM裝置上,英文文字的解碼基準測試效能提升200%,而中文文字則提升400%。
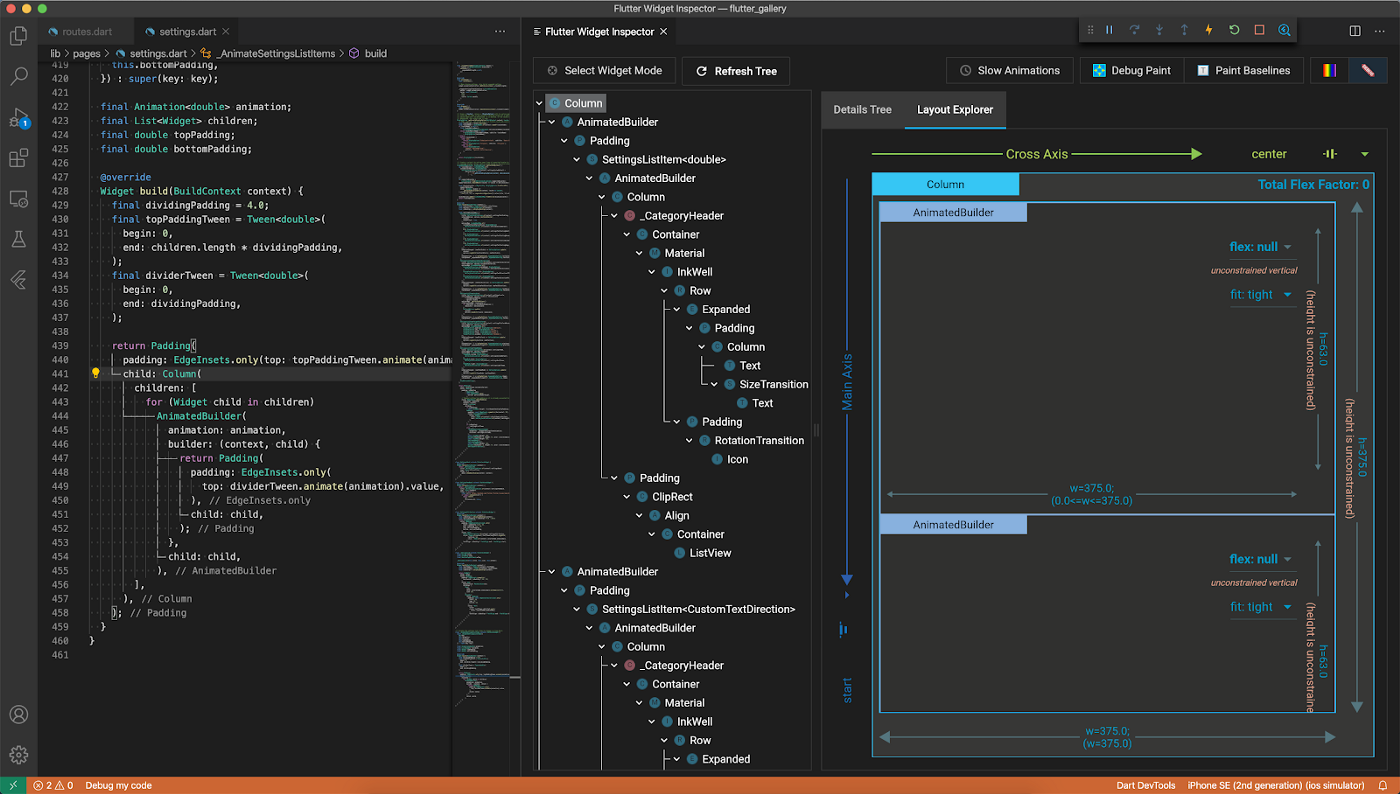
官方還釋出Visual Studio Code的Dart擴充套件預覽版,該擴充套件可將Dart DevTools畫面帶到Visual Studio Code中,開發者可以設定dart.previewEmbeddedDevTools配置啟用該功能,Flutter Widget Inspector等功能畫面就可以直接嵌入在Visual Studio Code中。

Flutter開發團隊現在讓應用程式擁有更方便的操作體驗,像是名字電話等文字欄位,開始支援自動填寫,InteractiveViewer也支援放大、縮小和拖拉等基本操作,另外,Flutter 1.2還更新Material Slider、RangeSlider、TimePicker與DatePicker小元件,讓開發者可以更輕易地打造出方便操作的應用程式。
熱門新聞
2026-01-16
2026-01-21
2026-01-19
2026-01-21
2026-01-20
2026-01-20