
React團隊為開發者釋出了新版React開發者工具DevTools 4.0,現在已經在Chrome、Firefox和以Chromium為基礎的Edge上,以擴充套件的形式發布。新版DevTools獲得大幅效能改善以及更好的瀏覽的體驗,並完全支援React Hooks。
官方提到,過去由於DevTools的效能低落,無法用於許多大型React應用程式的除錯,而這個問題在第4版獲得好的改進。而對於React Hooks的支援,現在開發者可以像操作屬性和狀態一樣,直接編輯Hooks的值,而陣列和元件也能展開更深入查看。
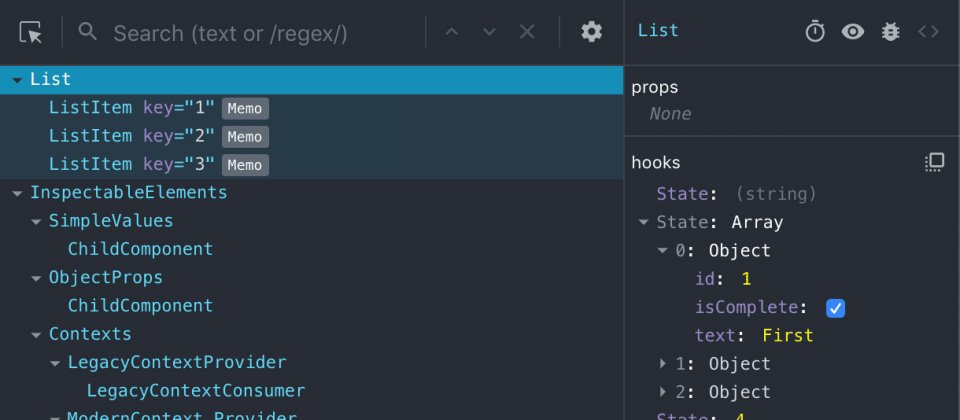
元件樹的瀏覽功能在DevTools 4.0有許多改善,現在DevTools提供元件過濾器(下圖),讓開發者可以隱藏不想關注的元件,讓開發者瀏覽大型元件樹變得容易些。而現在元件樹也不會顯示行內屬性(Inline Props),開發者可以透過選擇元件,以進一步瀏覽屬性、狀態和Hooks,而這同樣也有助於提升大型元件樹瀏覽體驗。

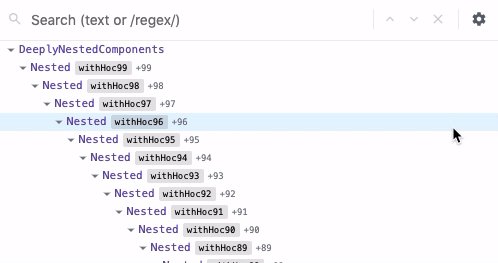
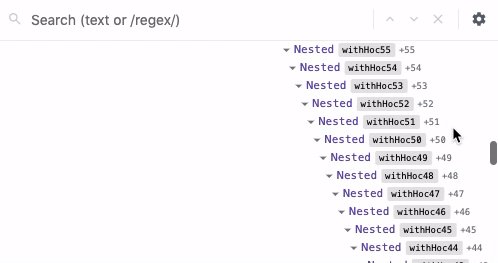
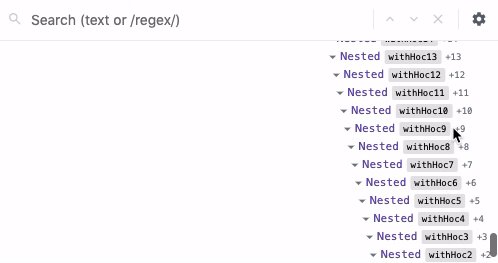
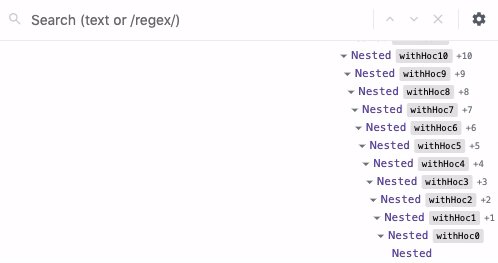
DevTools 4.0還有一個簡單但是實用的改進(下圖),便是當用戶在瀏覽極深巢狀元件的時候,DevTools現在會自動處理縮排瀏覽,在視窗往下捲動的同時,可視區域會自動往右移動,開發者不再需要手動調整水平捲動,否則用戶同時要垂直捲動,又要水平捲動視窗,常會迷失在大型元件樹中。

熱門新聞
2026-01-06
2026-01-06
2026-01-06
2026-01-05
2026-01-02
2026-01-02
Advertisement