論及使用者上網,Chrome應該是最多人使用的瀏覽器了,然而,最近Imperva研究人員Ron Masas揭露,這款瀏覽器採用的Blink引擎,對於<video>和<audio>等HTML語法標籤的處理過程有瑕疵,導致有心人士能從中竊取使用者的隱私資料,他不只將這樣的情況回報給Google,也呼籲該瀏覽器的使用者要趕快更新,採用已經完成修補的68版。
Ron指出,他發現這個Chrome的漏洞,出現在對於解譯<video>和<audio>等HTML語法標籤時,瀏覽器向來源串流影音發出請求的濫用。一般來說,為了確保播放事件的正常執行,瀏覽器便會跟來源站臺要求影音資料的確切資料量。而根據Imperva團隊的研究結果,他們發現利用上述瀏覽器請求資訊機制,輔以藉由濫用社交網站常見的過濾功能,可利用一連串的是非問答探測,間接得知使用者的隱私。
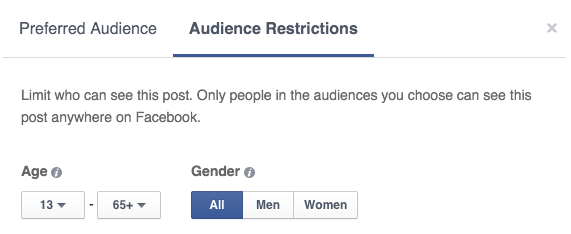
該名研究人員舉例,攻擊者可先針對各個鎖定的目標年齡族群,製作含有大量內容的臉書貼文,並設定讀者身分限制,就能從臉書發出請求,然後透過瀏覽器回應的資料量大小,取得執行瀏覽器的使用者年齡。這樣的手法,也能套用在取得使用者的性別、按讚的項目,以及許多其他使用者的屬性。

根據Imperva的研究員Ron Masas發現,有了Chrome處理影音語法標籤的弱點,可使有心人士利用如圖中的臉書鎖定讀者機制,進而開採大量執行Chrome瀏覽器使用者的性別或是年齡,即使他們已經在臉書將這些資料設定為不公開,照樣會被開採。
其中,容量較大的瀏覽器回應資料,便能指出不符合攻擊者原先設下的讀者屬性限制,反之,則是貼文鎖定的目標使用者。這意味著,就算瀏覽器的使用者在臉書上,不公開他們的年齡或是性別,駭客只要在惡意網站中,埋藏利用含有上述方法的腳本,並分別採取了多種使用者屬性設定,便能迅速開採大量Chrome瀏覽器使用者的隱私。
開採瀏覽器使用者隱私的途徑涵蓋社群平臺、電子商務平臺,以及雲端服務
Ron更進一步表示,不光像是臉書這種社群平臺,這樣的攻擊手法,同樣也能運用在使用者需透過電子郵件註冊的網站,包含許多電子商務或是線上應用網站。
這名研究員會發現這樣的問題,主要還是在他針對多種HTML語法標籤,研究網頁內容的跨來源共用機制(Cross-Origin Resource Sharing,CORS),其實際的運作原理。在研究的過程中,他留意到<video>和<audio>的執行行為中,會將metadata的參數設定成preload,藉此改變onprogress事件的次數。而onprogress便是與前述瀏覽器請求資源大小的過程裡,會被呼叫的事件參數。

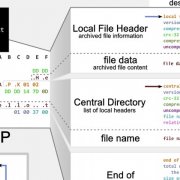
Ron研究各種HTML標籤網頁內容跨來源共用機制(Cross-Origin Resource Sharing,CORS)時,留意到Chrome瀏覽器對<video>與<audio>語法處理的情形,從他發現的現象中,為了驗證所提出可能會被濫用的推論是否成立,Ron寫了如圖中內容的腳本,實驗後也如預期證實,能以此暗中開採瀏覽器使用者的資料。
由於現今網頁上所載入的許多元素,像是CSS樣式表、圖片、指令碼,往往都來自網頁位址以外的網域,為了增加這些內容存取的安全性,網站必須使用CORS機制,瀏覽器才會正確讀取這些元素,然而Chrome對於這樣的存取機制解譯過程中,會造成使用者資料的洩露,因此Ron在今年3月時向Google回報,Google則於最近的Chrome 68版處理上述弱點,並發給這名研究員500元美元獎金。
以Chromium開發的瀏覽器軟體,使用者也要記得更新
不過,一般來說,Chrome會自己下載並維持最新版本的軟體,因此前述的弱點雖然已被登記為CVE-2018-6177,並加以列管,而且Google也已經修補,然而在CVE的資料庫中,卻沒有相關的描述,而頁面上提供的美國國家弱點資料庫連結,也沒有該弱點的資料。此外,Redhat的CVE資料庫中,則明確指出這個弱點帶來的影響性不高。
但值得注意的是,由於這項弱點涉及Blink瀏覽器引擎,若是使用者執行其他由Chromium開發的瀏覽器軟體,採用了較舊的Blink版本,便可能面臨這種隱私資料暴露的風險。
熱門新聞
2026-01-21
2026-01-19
2026-01-16
2026-01-21
2026-01-20
2026-01-20