
甲骨文
資訊科技日漸普及下,愈多人開始著手程式開發,而讓不熟悉軟體開發的企業人士也能打造基本堪用的應用程式似乎是個有潛力的市場。像是Google在2016年時,就在G Suite平臺上新增App Maker工具,只需滑鼠拖曳就能進行low-code程式開發工具,也能滿足基本HTML、CSS以及JavaScript的開發需求。而近日,甲骨文也更新產品定位相仿的JavaScript雲端開發服務Visual Builder Cloud Service (VBCS),同樣是個主打low-code的開發平臺,現在VBCS讓開發者可以直接存取程式碼進行微調。
甲骨文表示,VBCS引入視覺化的開發工作方式,讓業餘工程師也能以low-code的形式打造客製化應用。對此工具展現興趣的人,並非只有業餘工程師,許多專業程式開發人員除了對視覺化開發工作有興趣外,「他們還希望能有更多附加功能」,例如即使利用視覺化開發平臺,開發者也能直接閱讀程式碼,使用拖拉方式完成大框架設計後,也能微調程式碼,滿足客製化需求。
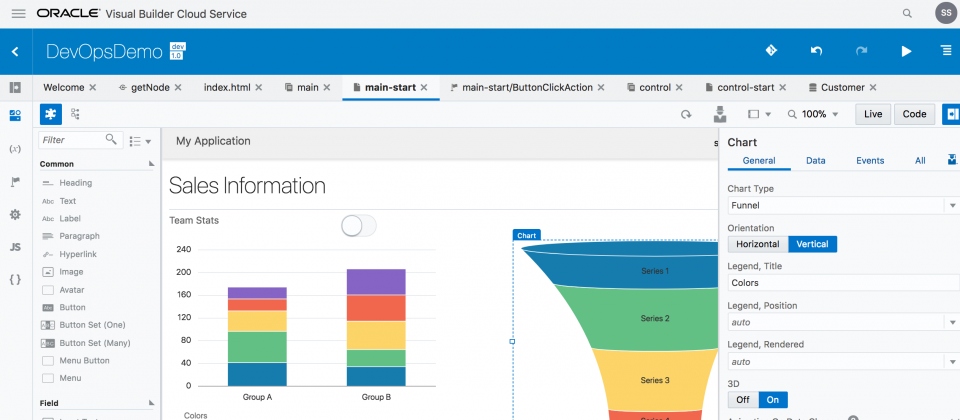
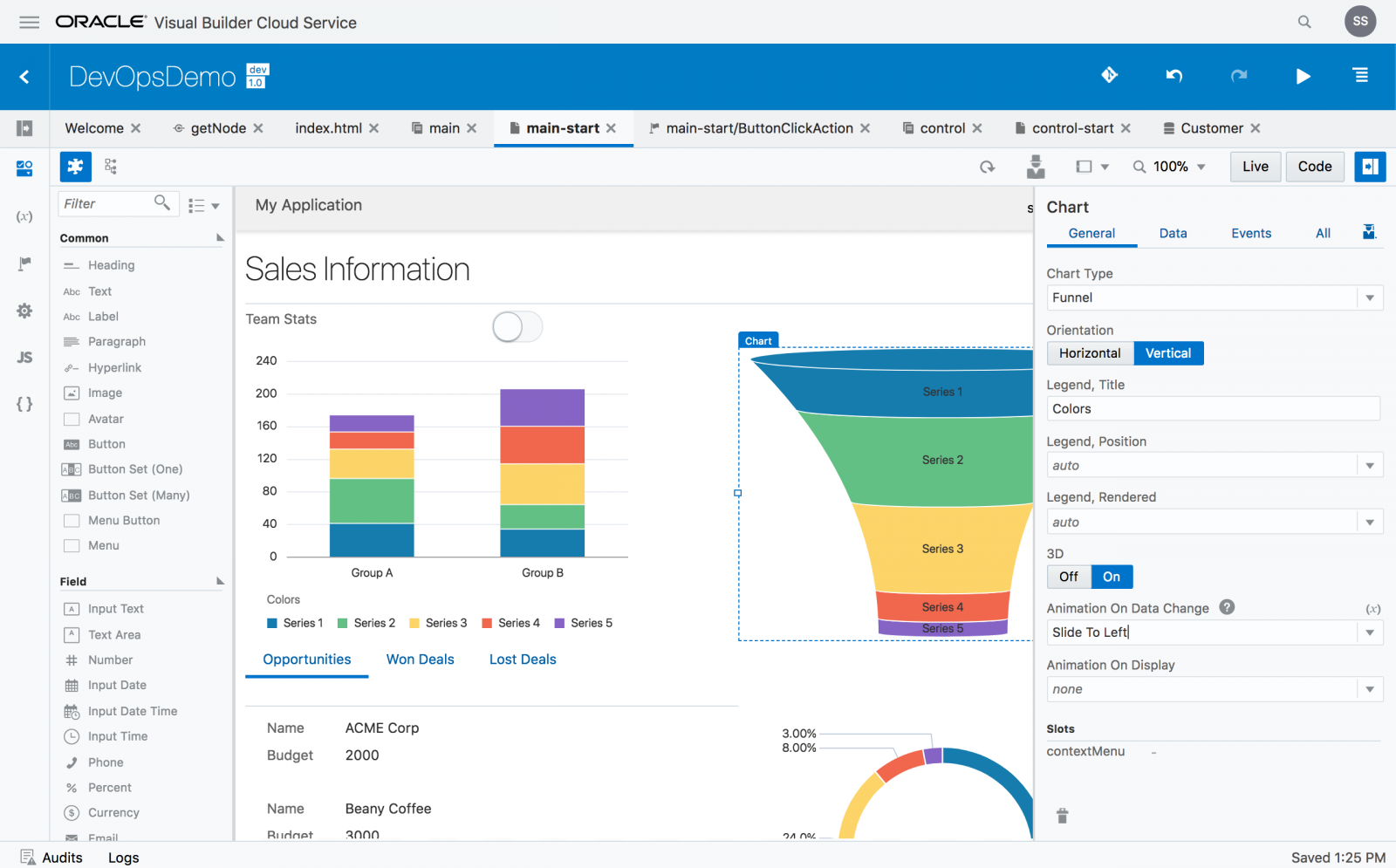
在更新後的VBCS,架構網頁UI的設計,也是透過所見即所得(WYSIWYG)的Layout編輯工具完成。而在新發布中,甲骨文也整合了 自家的開源JavaScript延伸套件工具,提供開發者更多設計元件。

在新發布中,甲骨文也整合了 自家的開源JavaScript延伸套件工具,提供開發者更多設計元件。圖片來源:甲骨文

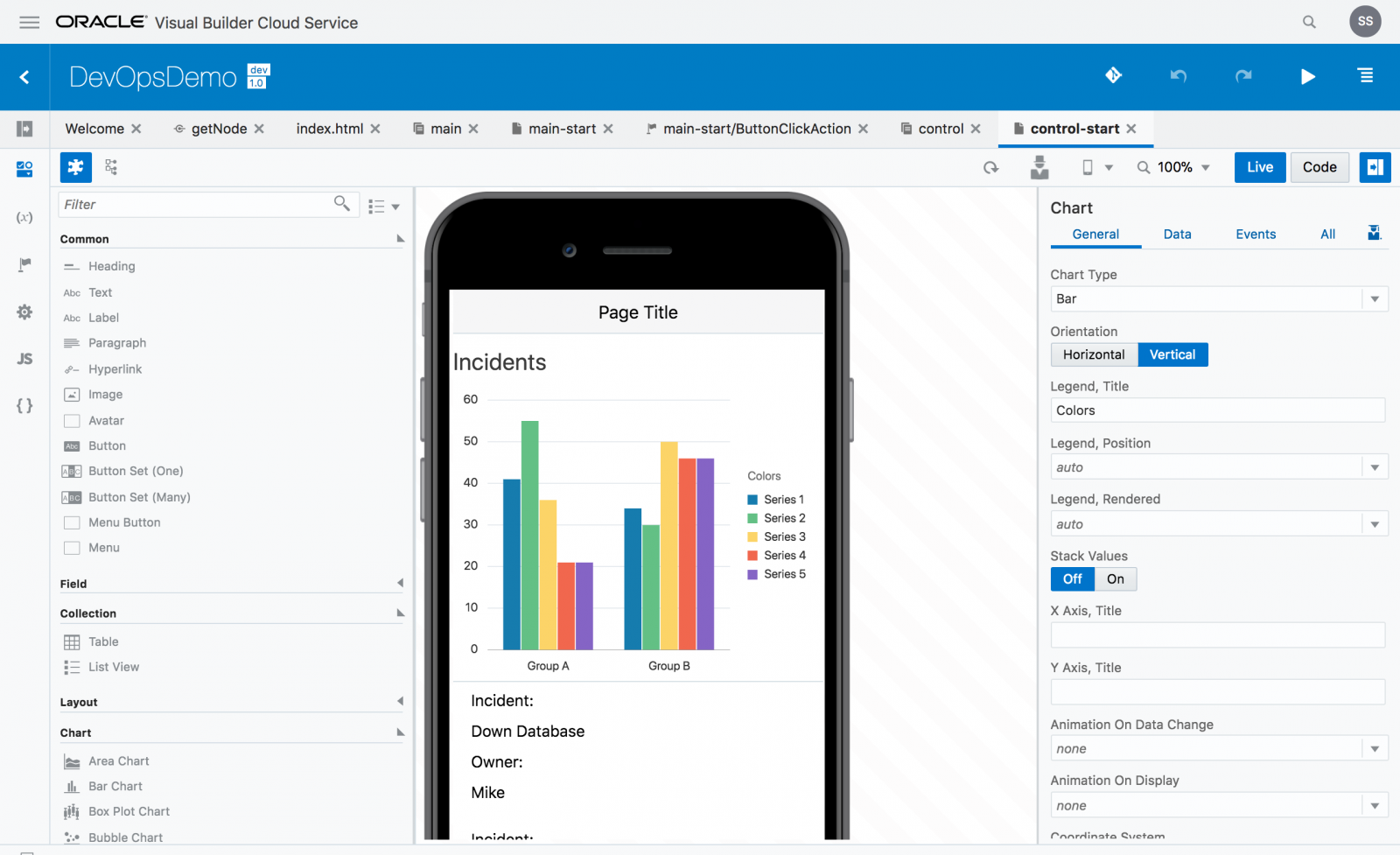
在新版本中,甲骨文在新增了一個「程式碼」按鈕,專業開發者可以直接點擊,閱讀HTML語法,藉此就不用受限視覺化開發的限制,也可以更精確的修改視覺呈現方式。圖片來源:甲骨文

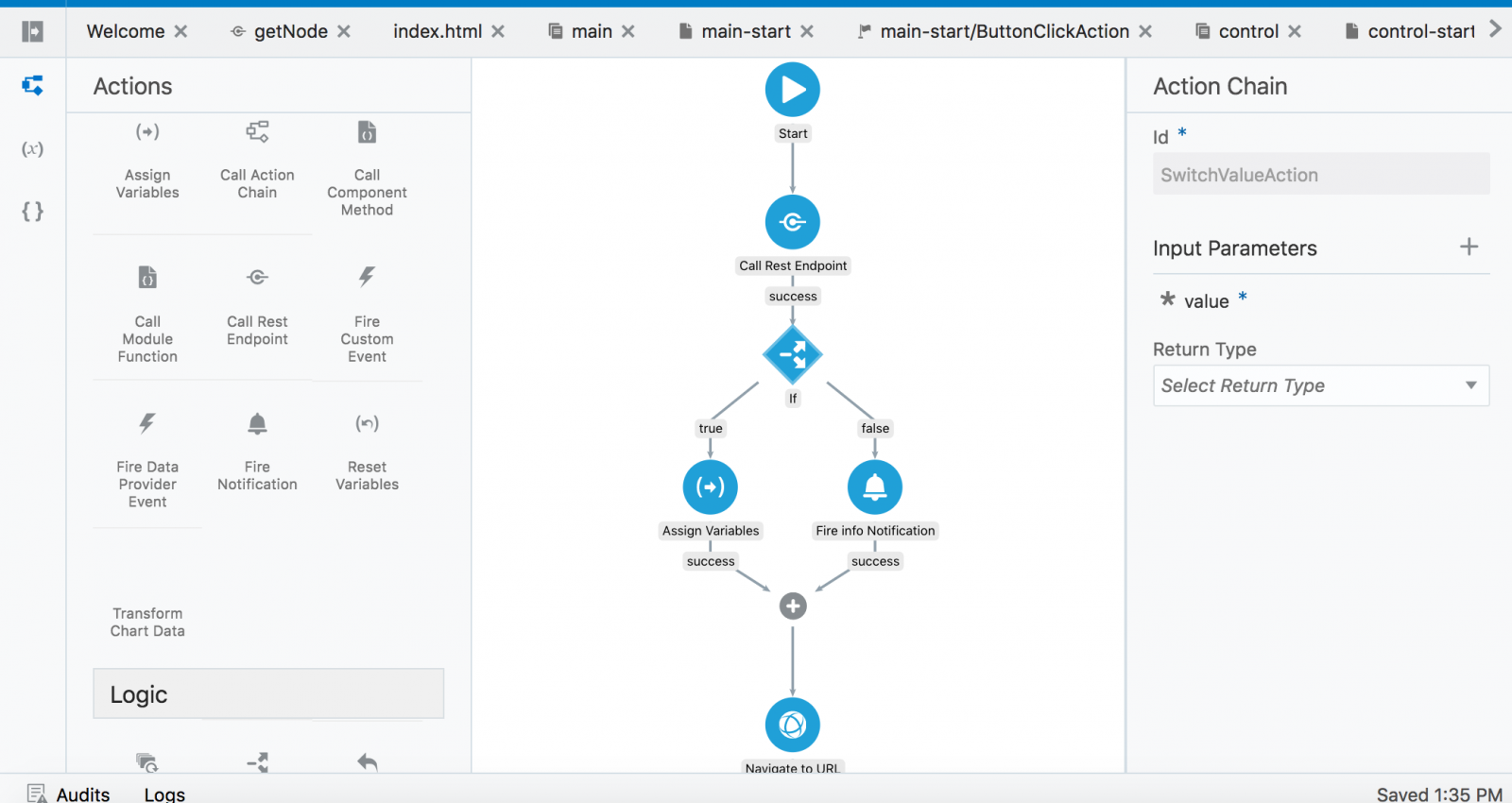
而甲骨文也表示,視覺化開發不只用於網頁排版而已,也可延伸至程式邏輯設計,像是宣告變數、呼叫JavaScript程式碼。同時,該工具也整併了版本控制系統Git,搭配甲骨文的雲端開發服務,也可以利用私有Git儲存庫,管理程式碼。圖片來源:甲骨文

在行動當道的現今,該工具勢必也得要支援行動應用程式的開發。利用VBCS,在同一專案中,同時可以開發網頁端或行動端之應用。在完成應用程式開發後,該平臺就會開始進行程式碼打包,並且開始在行動平臺上測試。 圖片來源:甲骨文

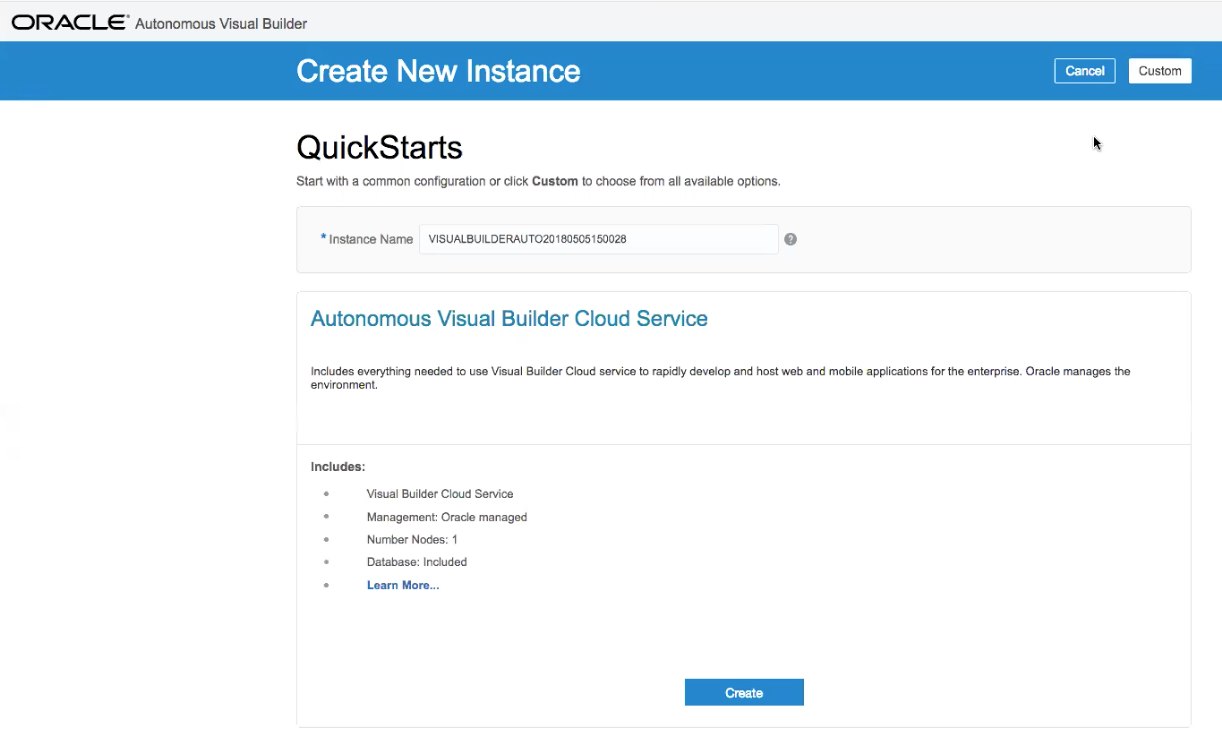
要讓開發者變得更專注於應用開發,甲骨文也加入了部分新自動化功能,例如,開發者設定伺服器名稱後,服務布建只要單一點擊就可完成。完全不需理會該應用底層平臺的其他設定。在服務完成建置後,該公司也會協助後續的更新、備份服務。圖片來源:甲骨文
熱門新聞
2026-01-16
2026-01-21
2026-01-19
2026-01-21
2026-01-20
2026-01-20