
宅經濟來臨,RIA網站應用趁勢起飛
當消費者都「宅」在家裡,網站成為企業與使用者第一類接觸的重要門面,如何將這個24小時全年不打烊的平臺,打造得更互動、友善,並幫助使用者更專注地完成消費流程,成為企業的重要課題。改造既有網站是企業打贏這場仗的祕密武器,2009年Adobe與微軟的RIA解決方案均朝行動裝置延伸,屆時將有更大的發展潛力
用RIA技術改造企業網站門面與服務功能
想要在百家爭鳴的Web平臺,抓住消費者的視覺焦點,網站設計格外重要,RIA相關技術便因而受到矚目,不論是企業、網站設計業者或獨立軟體開發商,都有實際投入開發並推出服務的案例
文 /|2009-02-06
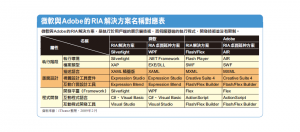
導入RIA的6大面向分析
在RIA的各類方案中,Adobe Flash/Flex及微軟Silverlight沒有Ajax除錯不易及瀏覽器支援的問題;而對應桌面端的AIR和WPF,則程式更為輕巧,且可省去部署與維護版本的負擔
文 /|2009-02-06
做好RIA開發的3大重要觀念
RIA 的開發,需要美術設計與程式開發這兩種不同角色的成員分工合作,因此迫使設計之初必須正視架構切割的問題,而且若能妥善封裝各項元件,後續將坐享簡單維護及投資再利用等好處
文 /|2009-02-06
以RIA改善網站使用性的啟發
RIA 各項技法的重點,是讓使用者知道變換的過程,並導引下一步。所以任何特效都盡量不要超過1秒,否則反而造成干擾。不知如何應用RIA,可以參考FlexStore的作法,提高網站友善性
文 /|2009-02-06
按讚加入iThome粉絲團追蹤