
運用RIA可以做到過去受限於靜態網頁,因此不能做到的動態功能,不過對於多數企業而言,Silverlight與Flash/Flex還是很新穎且陌生的領域,即使想要運用RIA打造更友善的網站,卻像是空有倚天劍和屠龍刀在手,不知出什麼招式才好。
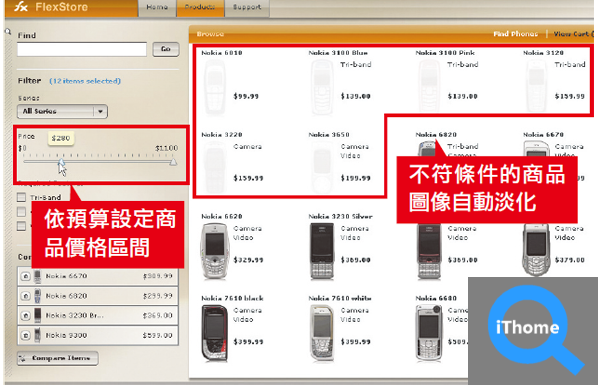
如何運用RIA強化網站的使用性(Usability)及友善性(User Friendly)?精誠資訊多媒體產品處知識產品事業部產品經理宋志峰認為,Adobe的官方範例網站FlexStore是很好的參考。這個網站以線上手機購物網站為例,展示如何運用RIA技術強化購物車流程的友善性。
RIA不是高級HTML,可以設計更友善的介面
宋志峰表示:「現階段企業應用RIA,瓶頸在於很多人都把Silverlight和Flex拿來當高級的HTML使用。」這是用牛刀殺雞的作法。
RIA可以在不換頁的情況下,操作很多功能,使用者能夠直覺地知道上一個畫面和下一個畫面的關係。不過我們還是看到很多採用Flash/Flex技術的網站,停留在傳統網頁設計的概念,只是把HTML換成以Flash Player或Silverlight執行的靜態圖像和文字。
從FlexStore的展示中,我們可以看到自手機的挑選開始,系統提供預算設定及手機功能篩選的篩選機制,隨著使用者拖拉卷軸、設定預算範圍,展示區中超出預算的手機,就會變得自動透明。因此使用者在滑動預算的最大值時,可以很清楚地看出,某些商品照片消失是因為超出預算。
滑鼠移到特定手機附近時,系統會顯示下一步可能需要用到的功能,對使用者而言很直覺,會知道接下來要做什麼。點選特定手機之後,該手機圖像放大,並提供更詳細的商品資訊,但其他手機並沒有消失,而是縮小並滑動到旁邊並列排好。
縮小、滑動和排列等動畫的設計,讓使用者看到「變化的過程」,這些商品沒有因為換頁而消失,滑鼠若移過去,還是可以點選放大檢視。
如果需要比較不同款手機的差異,可以用滑鼠拖曳手機至比較清單上,系統會列出各款手機的各式規格供使用者參考。完成之後,仍可返回先前的瀏覽商品的頁面,繼續瀏覽其他手機。結帳時,可以滑鼠拖拉商品至購物車。
在傳統的購物網站,使用者把商品加入購物車之後,其實未必會買,而且還有另一個可能,是還想瀏覽其他商品。但換頁的設計讓使用者與瀏覽商品的連結中斷,宋志峰解釋,在FlexStore中,只要按購物車的圖示,購物清單就會出現,而且之前檢視的頁面資訊也不會清除,只要點選放大鏡圖示,即可回到前一個瀏覽的頁面。
特效不要超過1秒,重點在「引導」
總結FlexStore突顯的效果,設計者試圖藉由即時的反應、滑動的效果、滑鼠拖拉物件的機制、商品或者某一區塊移動的過程,讓使用者知道變換的過程,並引導下一步的動作。
引導的用意,在於不讓使用者迷失。傳統網站換頁的情況,使用者不見得會久候不耐,但主要問題在換頁之後,上/下頁的關連中斷,甚至跑出現其他會造成干擾的資訊,使用者可能被其他不相關資訊所吸引,沒有完成手邊的工作之下,又「逛」去別的地方。這對電子商務網站尤其不利,因為使用者在尚未結束購物車流程的情況下,移轉注意力到別處,花錢的衝動也會跟著消退。
宋志峰在課堂上,一再強調:「動畫要在一秒內結束。」因為動畫的作用主要在「引導」,不要反而造成干擾,而其他像飛出來飛出去、旋轉或光暈等效果,要適可而止,沒必要做到過炫。
用RIA改善購物車流程的6大作法
採用RIA技術,酷炫效果並不是真正重點。如同Adobe的官方範例FlexStore所示,它本身是以Flash/Flex技術開發的購物車流程,重點並不是在美學講究,而是示範如何應用RIA,引導使用者線上購物的操作流程,才不致於在一次次換頁中「迷路」。
【相關報導請參考「宅經濟來臨,RIA網站應用趁勢起飛」專題】
熱門新聞
2026-01-16
2026-01-21
2026-01-19
2026-01-21
2026-01-20
2026-01-20