https://www.flickr.com/photos/jeanmarcalbert/10714240756/
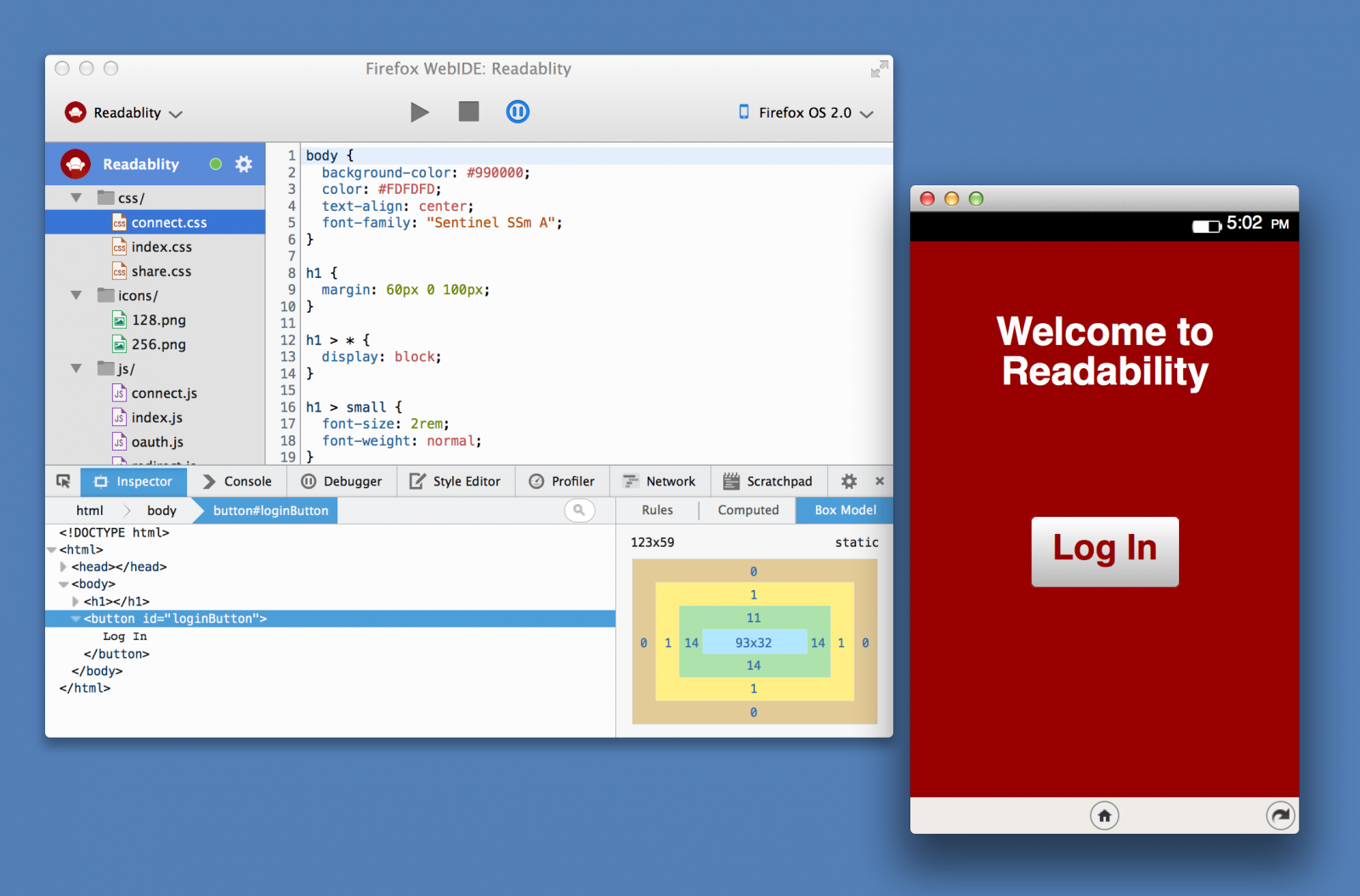
現在開發者可以直接在Firefox瀏覽器內開發HTML5 Apps,Nightly版本的Firefox已內建名為WebIDE的HTML5 Apps開發環境。
Mozilla首席開發傳教士Christian Heilmann表示,Mozilla並非僅是將程式碼編輯器放入Firefox瀏覽器中,而是建構一套完整的桌面及行動裝置App開發工具鏈。WebIDE也同時包含了Firefox OS模擬器,開發出來的Firefox OS Apps可以直接在Firefox瀏覽器中測試。當然,WebIDE也可以開發適用於任何瀏覽器的HTML5 Apps。
Christian Heilmann提到,現今有非常多主流的IDE,但多數不是主要設計用來開發Web Apps的,而且在不同的作業環境,通常需要繁瑣的設定,這對於初學者是一個門檻,而就WebIDE來說,所有需要的開發工具都內建在日常使用的Firefox瀏覽器中。
Mozilla主任工程師David Camp強調,WebIDE附帶的程式碼編輯器是由JavaScript 開發而成的瀏覽器文字編輯器CodeMirror,和程式碼分析引擎tern.js結合而成。當然,開發者還是可以關閉預設的編輯器,使用自己習慣的編輯器。

即使不使用編輯器,開發者仍然可以使用服務介面(Service's interface)管理運行與應用程式的驗證。接下來,Mozilla也會釋出指令列(Command-line)API,供第三方編輯工具使用。
Christian Heilmann談到,WebIDE將會整合Remote Debugging Protocol,讓開發者可以方便的在行動裝置測試桌面環境開發的Apps,目前,桌面及Android版本已可以使用這項功能,其他的平臺還需要再等幾個月。
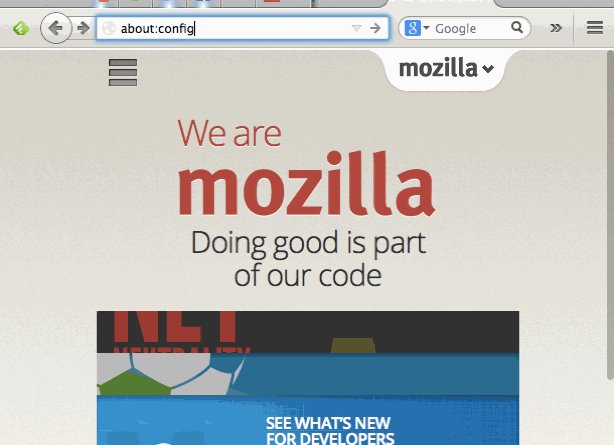
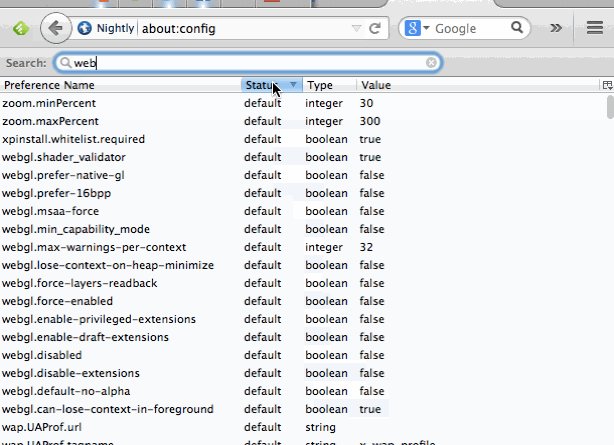
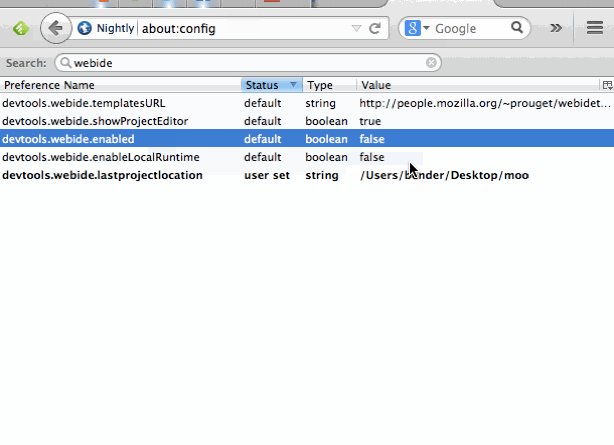
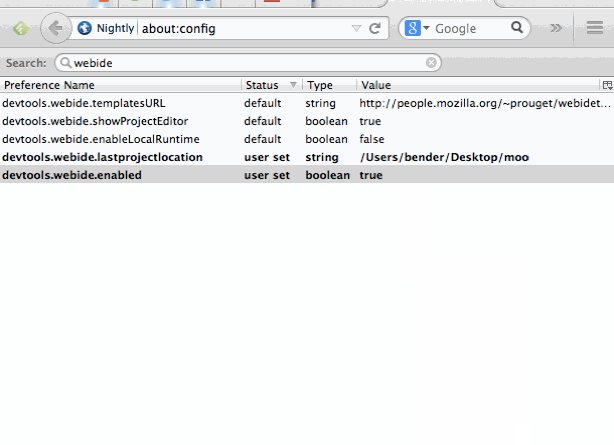
如果想嘗鮮WebIDE的功能,可以下載Nightly版本的Firefox,並且在網址列輸入about:config,於設定項devtools.webide.enabled改為true。預計幾個月後WebIDE便會在正式版本出現。

熱門新聞
2025-12-26
2025-12-24
2025-12-24
2025-12-23
2025-12-22
2025-12-24
2025-12-23
2025-12-19