
連Netflix、Dcard和Twitch等知名服務都在用的應用程式開發框架Next.js,推出最新版本Next.js 12,官方提到,這是有史以來最大的更新,新增的功能包括Rust編譯器和中介層(Middleware),另外,還加入正在Alpha測試的URL套件匯入功能,和React Server Components,想嚐鮮的開發者也可先試試新功能。
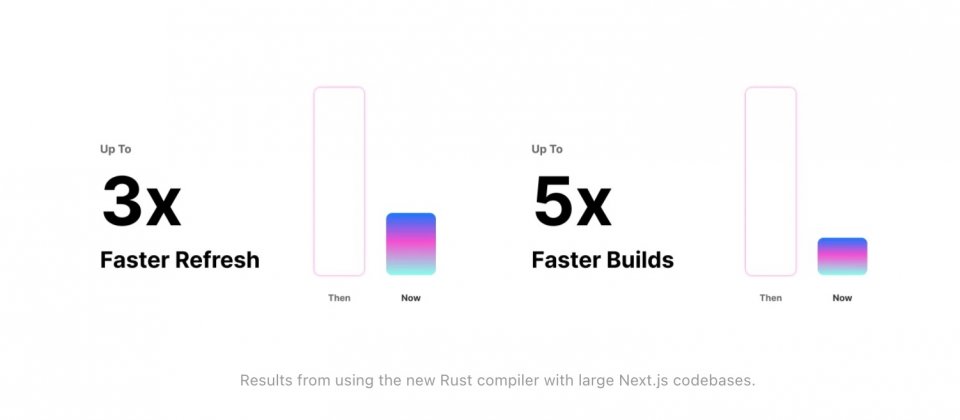
Next.js 12新的Rust編譯器,能實現更快速的建置,並且在本地端開發時,讓開發者更快得到回饋。這個新的Rust編譯器建立在開放平臺SWC上,其最佳化了綑綁和編譯,因此本地快速刷新(Fast Refresh)速度可達3倍快,而建置生產用軟體則有5倍快。Fast Refresh是 Next.js的一項功能,能夠在開發者對React元件進行編輯時,即時做出回饋。
除此之外,大型程式碼庫的編譯,能獲得更多的速度提升,而且因為Next.js現在於控制臺中,會對客戶端和伺服器Fast Refresh計時,因此提升了效能的可觀察性,官方也針對底層Webpack進行大量的改進,包括最佳化Fast Refresh,並使得按需項目更可靠。
使用Rust進行編譯,比使用Babel快了17倍,在Next.js 12中已經預設啟用,替代轉換JavaScript和TypeScript檔案的舊方法。Rust編譯器向後相容,用戶現有的Babel配置會自動被忽略,官方接下來計畫要移植熱門的函式庫。Rust編譯器支援最小化,速度比Terser快7倍,不過最小化目前仍是可選項目,直到被徹底驗證,才會用來取代多年的基礎設施。
官方為了提升Next.js的靈活性,在Next.js加入中介層,也就是說,程式現在於用戶傳入的請求完成之前,可以執行額外的程式碼,像是重寫、重新定向、添加標頭或是串流HTML來修改回應。中介層可用在一組頁面共享邏輯的任何內容,包括驗證、機器人保護和處理不支援的瀏覽器等。中介層使用嚴格的Runtime,並且支援標準Web API。
Next.js 12提供ES模組和URL匯入功能,ES模組帶來JavaScript官方標準化的模組系統,所有主要瀏覽器和Node.js都已經支援,透過支援更小的套件大小和JavaScript套件包,來推動Web生態系發展。
官方提到,JavaScript正歷經從舊標準過渡到ES模組的過程,Next.js協助開發者逐步採用這些改進,不必進行破壞性更新。Next.js 12還支援透過URL匯入ES模組,不需要額外的安裝和建置步驟,URL匯入讓開發者可以直接以URL使用任何套件,因此Next.js就能像本地端相依項目一樣,處理遠端HTTPS資源。
Next.js 12還加入React Server Components,讓開發者能夠在伺服器上渲染所有內容,包括元件本身。官方解釋,這與伺服器端渲染不同,React Server Components不需要客戶端JavaScript,因此呈現頁面速度更快,能夠進一步改善應用程式的用戶體驗。
熱門新聞
2025-12-12
2025-12-16
2025-12-17
2025-12-15
2025-12-15
2025-12-16