
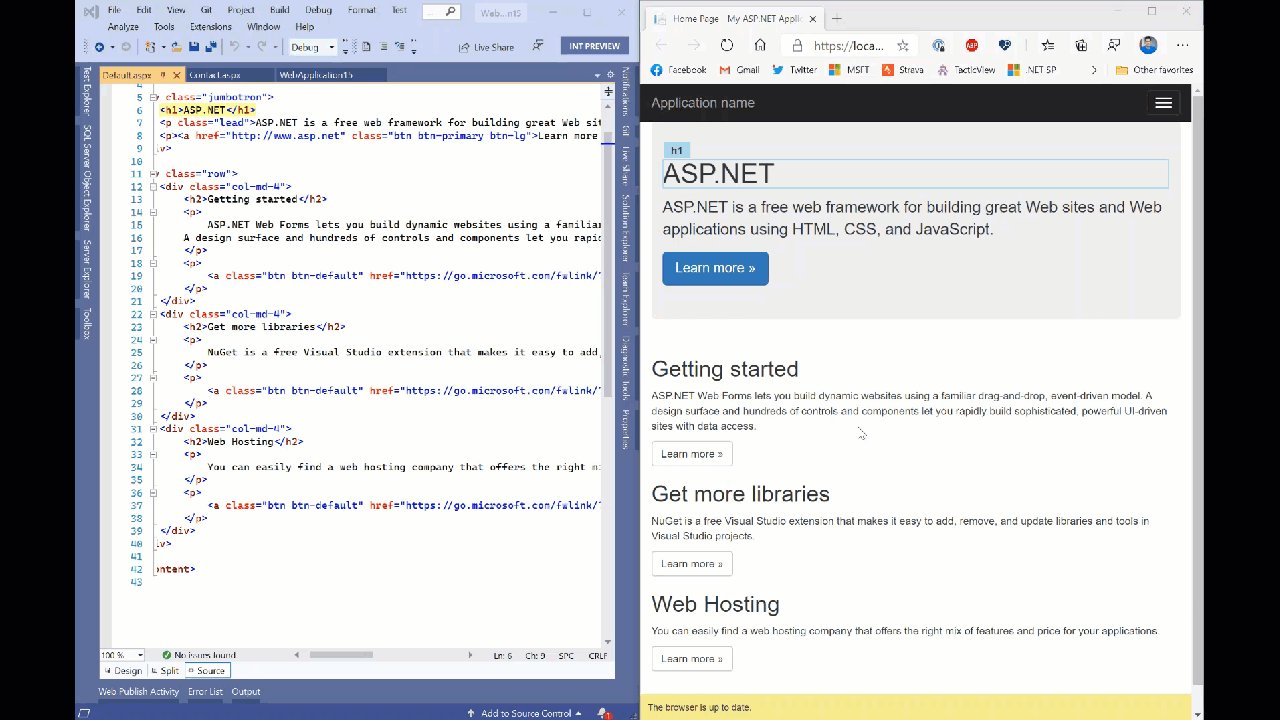
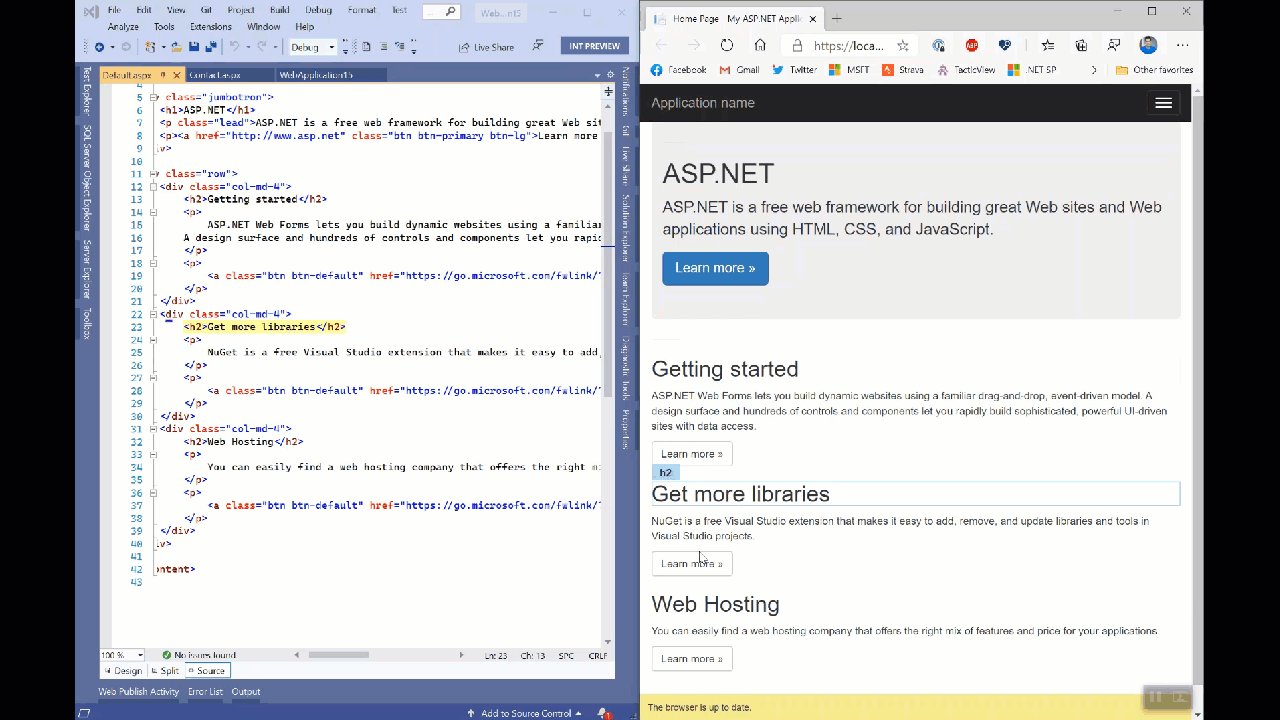
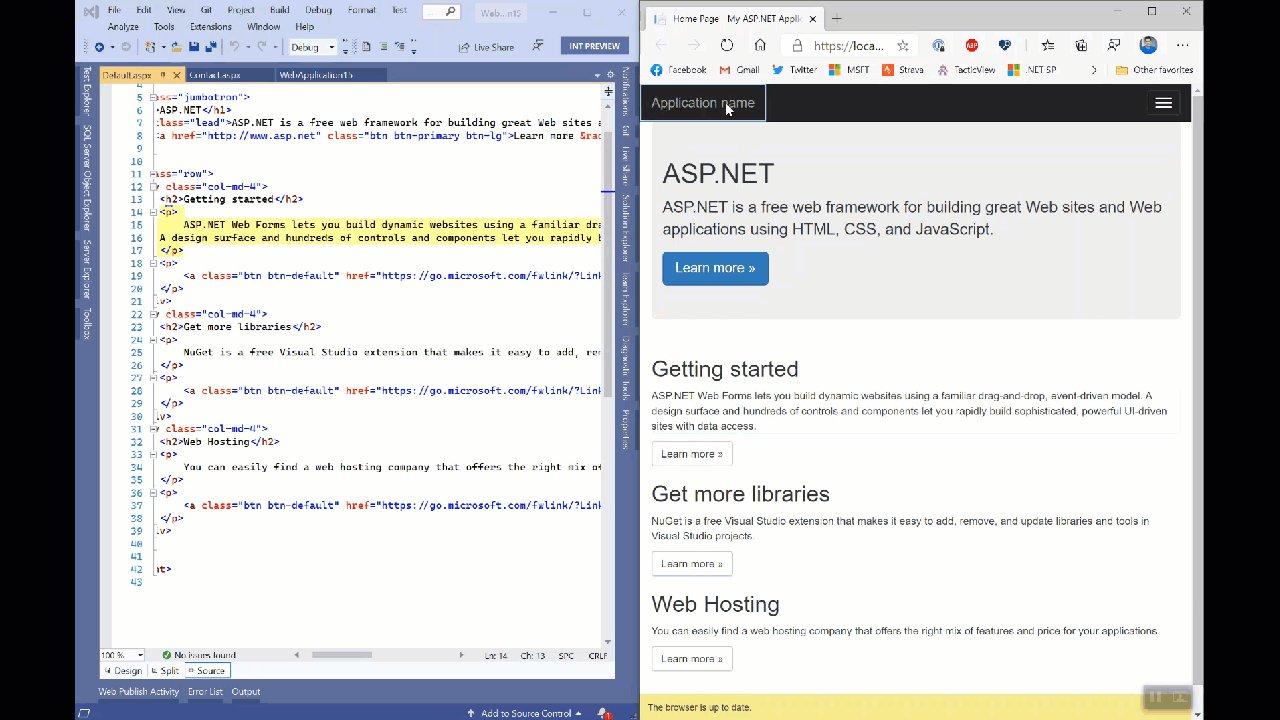
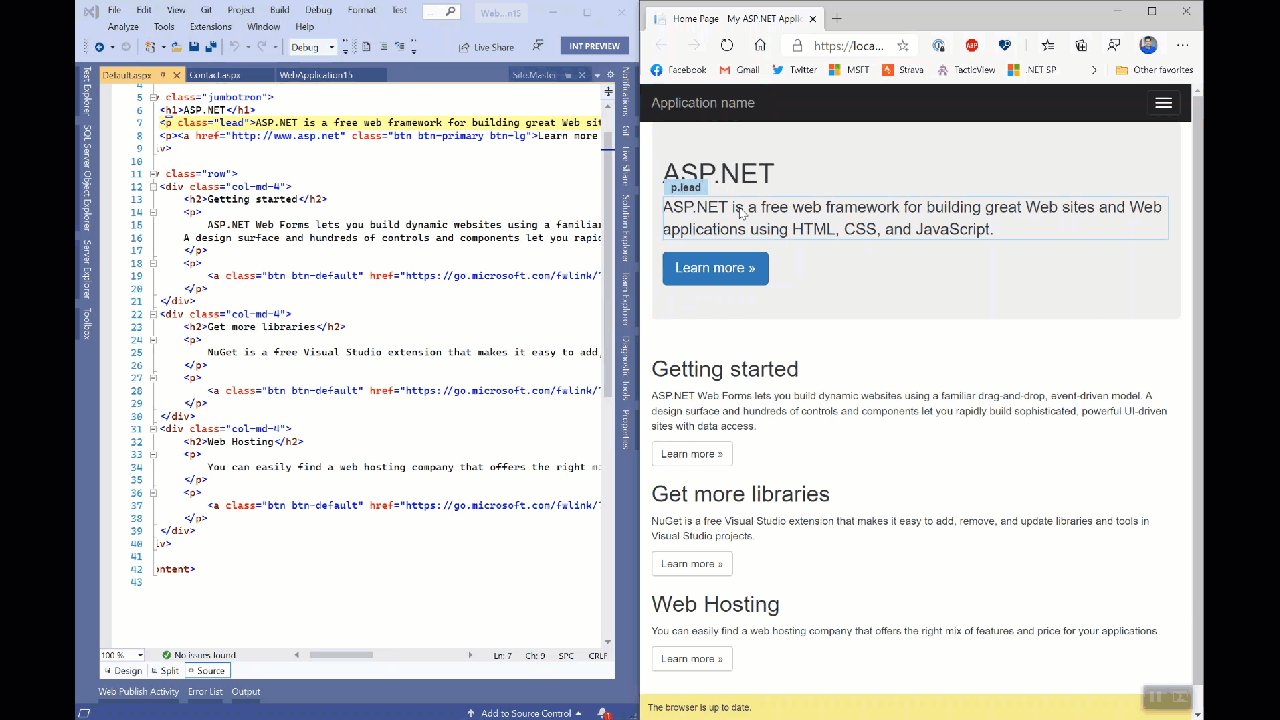
微軟釋出Web Live Preview擴充套件,這是一個可讓網頁應用程式介面開發更加方便的工具,Web Live Preview可用於ASP.NET Framework專案,在顯示程式碼的同時,以瀏覽器呈現程式碼執行結果,開發者可以透過選擇HTML元素查看對應原始碼,而當原始碼修改後,網路應用程式也會自動更新。
微軟提到,具有使用者介面的應用程式,在開發周期中,開發者必須不斷歷經更改、編譯和執行應用程式的循環,在ASP.NET WebForms,微軟之前有釋出檢視工具,可讓開發者從WebForms程式碼檢視圖,切換到設計檢視,呈現使用者介面的外觀。
不過隨著現代使用者介面框架的發展,網頁應用程式大量地使用CSS與HTML元件,設計檢視無法總是正確地顯示使用者介面,因此微軟把一些熱門框架、UI函式庫與以一些Visual Studio模板打包在一起,更完整地呈現應用程式實際的使用者介面、資料和狀態。
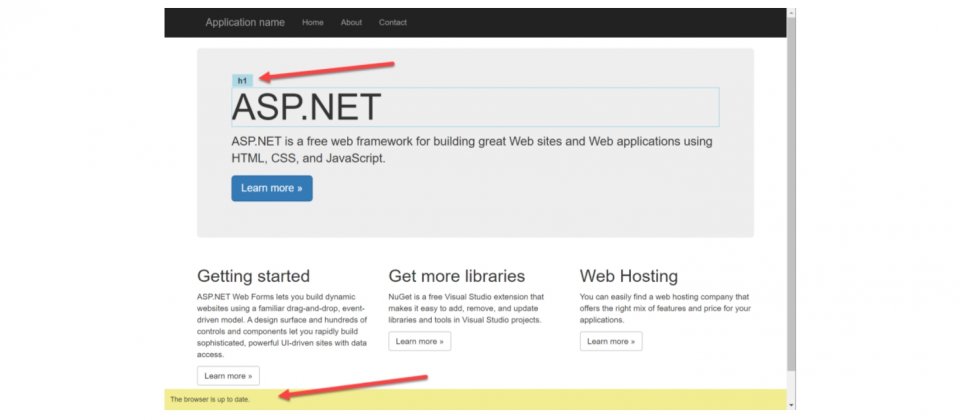
只要使用者下載並安裝了Web Live Preview擴充套件,在ASP.NET網頁應用程式頁面,便能選擇在瀏覽器中進行編輯,而這將會以系統預設的瀏覽器,在特殊模式中啟動應用程式,在這個模式中,開發者將可以與選擇的HTML元素互動,並且同步地檢視元素的程式碼,即便開發者選擇了主頁面中的元素,Visual Studio也會同步地開啟該頁面,讓開發者直接瀏覽程式碼。而且不只是程式碼瀏覽同步,執行中的網頁應用程式,也會在開發者修改程式碼後即時更新。

Web Live Preview擴充套件並非用來取代瀏覽器的開發者工具,微軟提到,網頁開發仰賴瀏覽器的開發者工具,微軟也正在試驗一些在Edge和Chrome上的擴充套件,來同步渲染開發工具檢視,讓開發者可以跨程式碼表示渲染應用程式,並且使用開發工具檢視DOM樹。
微軟最終會讓開發者不需要在Visual Studio安裝擴充套件,就能預覽網頁應用程式,這個擴充套件僅是暫時作法。目前Web Live Preview支援WebForms和MVC的.NET Framework網頁專案,未來還會支援.NET Core和Blazor。ASPX/Razor之外的程式碼,微軟還沒有完全支援熱重載,因此在部分情況必須要手動重新整理瀏覽器,才能更新頁面。
目前Web Live Preview擴充套件可用在以Chromium為基礎的瀏覽器,包括最新的Edge和Chrome,但是開發者必須要在開發者模式中,手動載入瀏覽器擴充套件,未來微軟會在瀏覽器商店中發布需要的擴充套件。
熱門新聞
2026-02-02
2026-02-03
2026-02-04
2026-02-02
2026-02-04
2026-02-03
2026-02-05








