
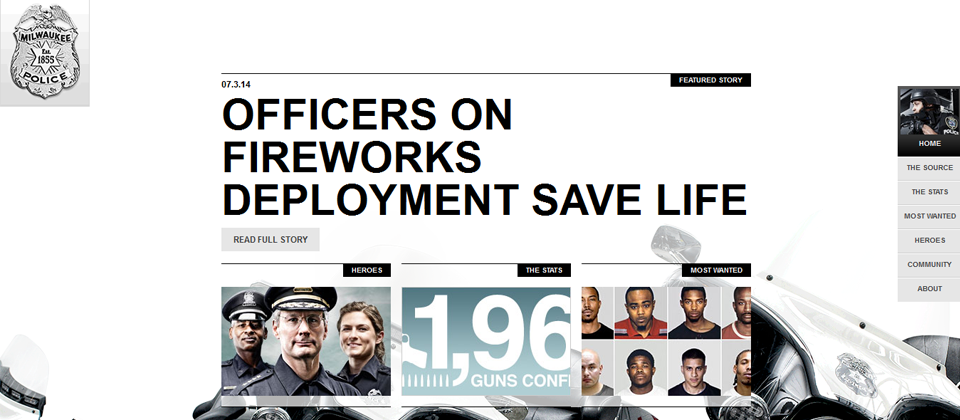
美國密爾瓦基警察局新聞網站是由當地的廣告行銷創意公司Cramer-Krasselt和紐約網路設計開發行銷公司LissIneractive一同打造。警察局網站的設計大膽而華麗,卻又不失現代和優雅的感覺。
網站採用特警隊、配戴機關槍的員警、大量的裝甲車等3D視覺效果的照片,且用視差捲動(Parallax Scrolling)的設計,讓使用者在瀏覽網站時彷彿身置電玩遊戲的場景,也有人覺得像精緻的電影海報。
視差捲動是用CSS3和JavaScript來達到立體效果,當使用者滾動滑鼠滾輪時,多層背景以不同的速度移動,產生立體的運動視覺效果。悠識數位首席資訊架構師蔡明哲表示,視差捲動的設計重點是,講故事比技巧實現更重要。
網站中有個很有意義的部份是「警方資源(The Source)」,紀錄很多犯罪過程、辦案紀錄與破案成果等,讓民眾可以很清楚的知道整個社區與城市正在發生的危險事情。警方會將犯罪嫌疑人的資訊與照片公開,提醒民眾注意可疑人物並多加防範。此外,他們也會不定時的對民眾進行教育宣導,呼籲民眾相關法規的遵循。
其他網站內容包括統計數據、英雄榜單、社區關懷等,這些對民眾來說都是很值得關注的內容。最後,他們也設計了常見問答集,列出民眾最常遇到的問題,提供相關的網站資源,或讓民眾連結至密爾瓦基市的官方網站,進一步查看完整的資訊,為市民解決大小問題。
-%E7%89%B9%E5%88%A5%E4%BC%81%E5%8A%83-P94-600.png)
密爾瓦基警察局網站清楚呈現了要訴求的內容,且清楚公開給民眾警察局的新消息,「狀態(The Stats)」採用視覺化數據圖表,來描述警察局做的事情。
網站特色
● 採用視差捲動設計、3D視覺效果的照片。
● 網站的導覽邊欄取代過往捲動視窗尋找欄目的方式。
● 網站圖像設計像電玩遊戲場景或電影海報,營造警察局的形象。
● 提供重要的統計資訊,包括通報的案件數量。
● 提供完整的資訊,包括犯罪嫌疑人的照片與犯案過程。
|
專家推薦理由
Pebbo執行長陳雅博表示,網站光是視覺設計就贏過很多政府網站,但並不只為了好看,而是將要訴求的內容清楚呈現。網站上將警察局的新消息公開給民眾知道,並採用視覺化數據圖表,來描述警察局做的事情,例如2007年至今已處理超過1,700萬通民眾通報的案件;從2007年到2012 年,市民抱怨少了37%等的重點數據。 而臺灣的警察局網站可能會將通緝犯的消息講得很清楚,或是警察的英勇事蹟報導等資料整理出來,有些還會製作互動影片等。 但警察局設計網站時,必須要了解民眾為何去警察局的網站,警察局只需要透過網路平臺清楚呈現重要且必須的消息,不需要將所有資訊、消息等都塞在首頁或同一個地方,一來是民眾不好找到、看到所需資訊,二來是,也沒有達到很好的視覺效果。 |
相關報導請參考「打造屬於這時代的政府網站」
熱門新聞
2026-02-02
2026-02-03
2026-02-04
2026-02-02
2026-02-04
2026-02-03
2026-02-05









